psweb
October 10, 2021, 12:25am
1
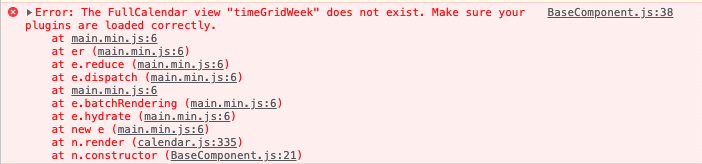
If I change the default calendar from daygrid to timegrid the head content does not change correctly, and therefore I get the following error.
If I manually add<script src="https://unpkg.com/@fullcalendar/timegrid@4.4.2/main.min.js"></script> to the document head then the issue is resolved.
psweb
October 10, 2021, 7:36am
2
After a bit of fiddling I figured out there was more missing from the head, I landed up also having to give it some more css files as well, and then everything started to look like I was hoping for.
sid
October 10, 2021, 10:39am
3
These extra files were from Wappler's version of FullCalendar or from the source FullCalendar library?
psweb
October 10, 2021, 10:40am
4
I got all these from a StackExchange post
1 Like
psweb
October 10, 2021, 10:52am
5
@sid , this is more than likely way more than I needed but my end head section looks like this
<script src="dmxAppConnect/dmxCalendar/dmxCalendar.js" defer=""></script>
<link rel="stylesheet" href="https://unpkg.com/@fullcalendar/core@4.4.2/main.min.css" />
<link rel="stylesheet" href="https://unpkg.com/@fullcalendar/core@4.4.2/main.css" />
<link rel="stylesheet" href="https://unpkg.com/@fullcalendar/daygrid@4.4.2/main.css" />
<link rel="stylesheet" href="https://unpkg.com/@fullcalendar/timegrid@4.4.2/main.css" />
<link rel="stylesheet" href="https://unpkg.com/@fullcalendar/timeline@4.4.2/main.css" />
<link rel="stylesheet" href="https://unpkg.com/@fullcalendar/resource-timeline@4.4.2/main.css" />
<script src="https://unpkg.com/@fullcalendar/core@4.4.2/main.min.js"></script>
<script src="https://unpkg.com/@fullcalendar/core@4.4.2/locales-all.min.js"></script>
<script src="https://unpkg.com/@fullcalendar/interaction@4.4.2/main.min.js"></script>
<script src="https://unpkg.com/@fullcalendar/daygrid@4.4.2/main.min.js"></script>
<script src="https://unpkg.com/@fullcalendar/timegrid@4.4.2/main.min.js"></script>
<script src="https://unpkg.com/@fullcalendar/timeline@4.4.2/main.js"></script>
<script src="https://unpkg.com/@fullcalendar/resource-common@4.4.2/main.js"></script>
<script src="https://unpkg.com/@fullcalendar/resource-timeline@4.4.2/main.js"></script>
And now my calendar works perfectly, well in the website it does, in Wappler design view its just a big white hole.
sid
October 10, 2021, 5:04pm
6
Cool. Will note this for future.