I’m trying to use this method to achieve full display of the event name in the calendar, but I’m probably using the style in the wrong place
https://community.wappler.io/t/calendar-event-full-text-on-multiple-lines-instead-of-being-cut-at-one-line-calendar-table-css/35653/9?u=vv-a2007
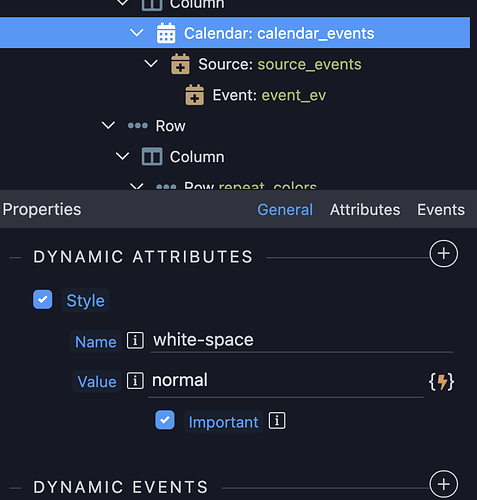
I set the style on the calendar itself, but it doesn’t seem to be able to reach the desired element
How can I put this style on a specific element that is not accessible in Wappler itself?
.fc-day-grid-event > .fc-content {
white-space: normal;
}
Teodor
March 1, 2024, 12:08pm
2
You can’t use this style as a dynamic attribute like this …
.fc-day-grid-event .fc-content {
white-space: normal;
}
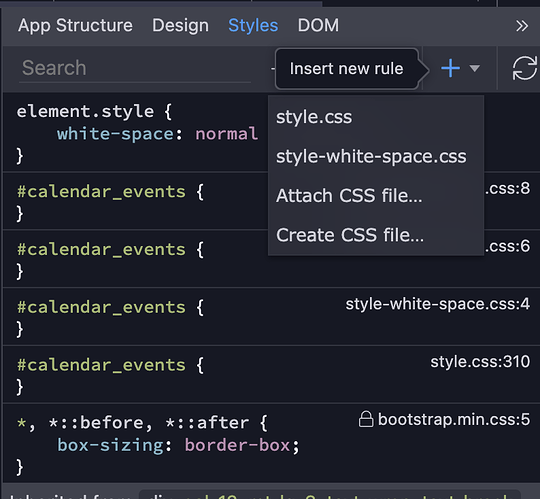
Where should I add this .css file or should I import it somehow?
Teodor
March 1, 2024, 12:18pm
4
In your custom css file, don’t you have one included on your pages?
Maybe I am doing something wrong, I tried to load it in the styles, but it probably doesn’t load the style because it doesn’t have these other elements
only empty rules are created
Teodor
March 1, 2024, 12:28pm
6
Open the file manager, open your style.css, paste this rule inside it, save the style.css. You are done.
I added a rule there, but it seemed like some rule was still overriding it, but when I also added !important, it finally worked! Thanks for the help!
.fc-day-grid-event .fc-content {
white-space: normal !important;
}