Hi,
Glad you’re finding it useful. We’ve really great progress with it and it’s fitting the bill. We even sponsored development of some features we really wanted - they delivered within 2 weeks.
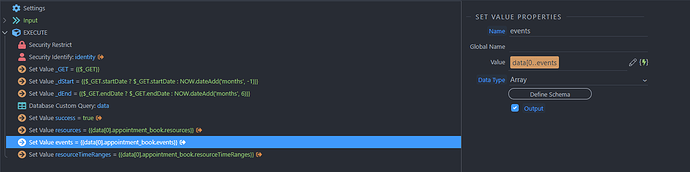
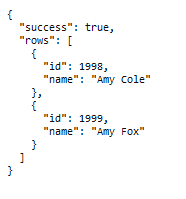
Getting the data into the right format is tricky at first - once you’ve done it, it’s fine. It needs to be in exactly the format required - which I got to by using variables.
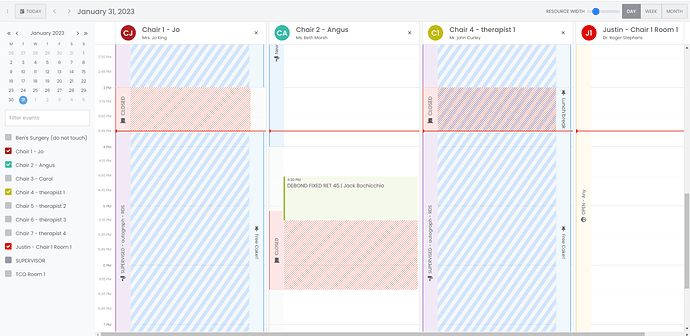
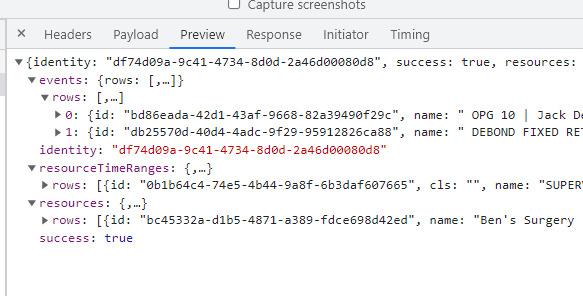
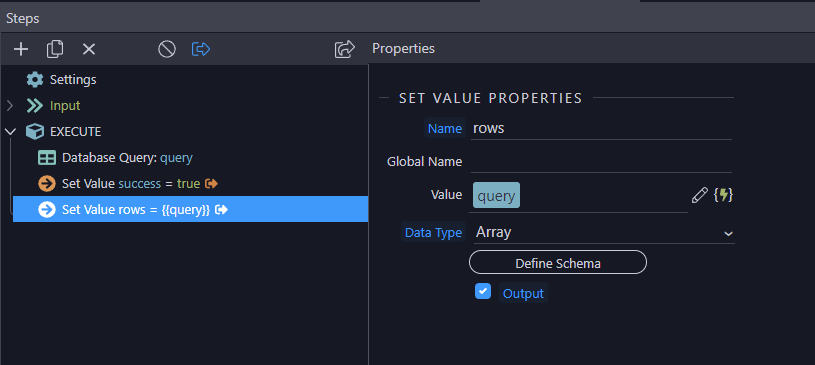
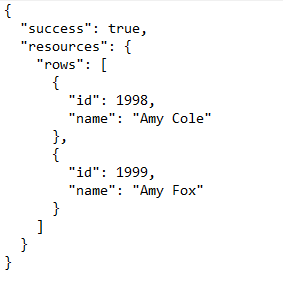
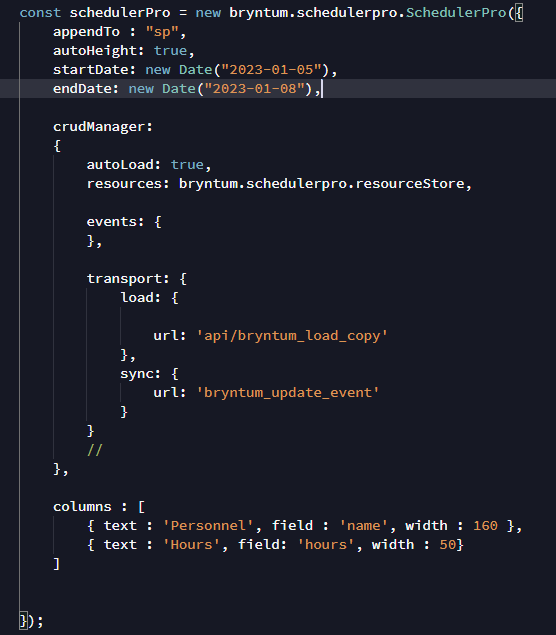
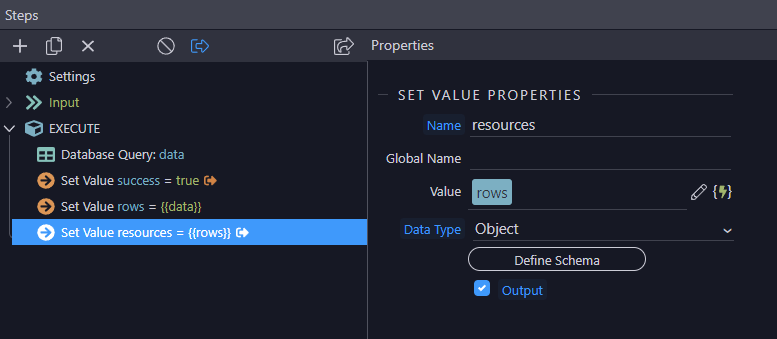
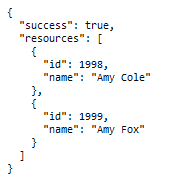
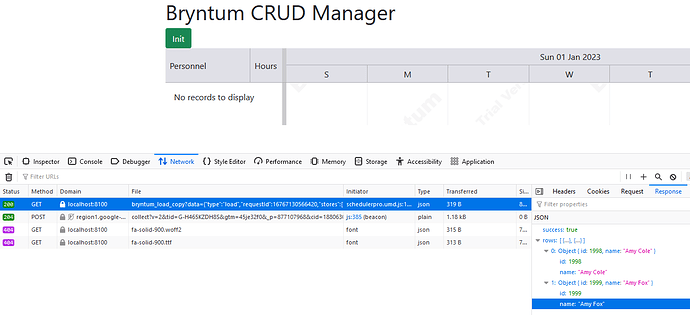
Take a look below for the first clue. We’re using a resourceView with timeRanges for each person on each day. This requires a reasonably complex JSON file - we use a customer query and then assign elements of it to variable using SetValue - these are output checked so it’s what the calendar client sees. We even us it for the success:true elements - it’s all got to match
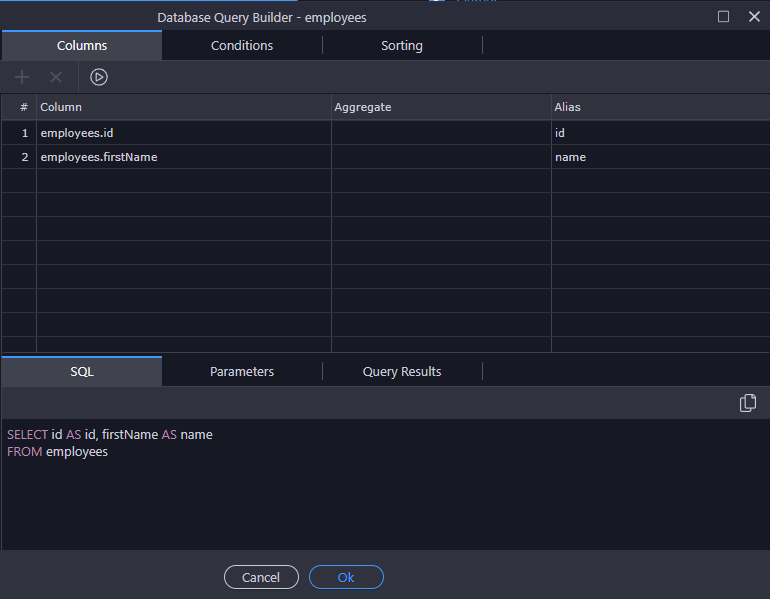
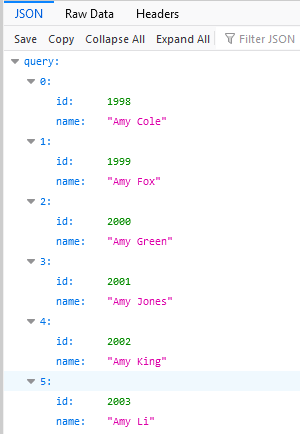
Output
Server connect
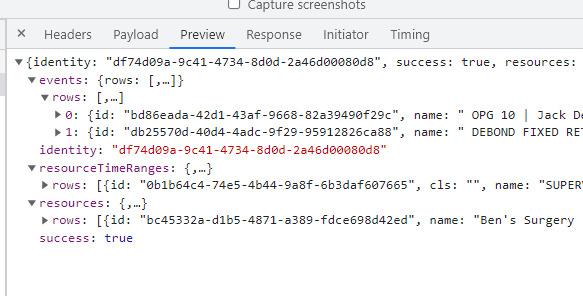
This allows me to match exactly, in all fields in the JSON objects

{
“identity”: “df74d09a-9c41-4734-8d0d-2a46d00080d8”,
“success”: true,
“resources”: {
“rows”: [
{
“id”: “bc45332a-d1b5-4871-a389-fdce698d42ed”,
“name”: “Ben’s Surgery (do not touch)”,
“title”: null,
“userIds”: ,
“isActive”: true,
“eventColor”: “#9c9da5”,
“isUnavailable”: true,
“isVirtualChair”: false
},
{
“id”: “a0e40761-23a2-4f6c-a960-32bb33690548”,
“name”: “Chair 1 - Jo”,
“title”: “Mrs. Jo King”,
“userIds”: [
“315c0012-8a08-4c08-a0b3-1b48ef14cca5”
],
“isActive”: true,
“eventColor”: “#ac2020”,
“isUnavailable”: false,
“isVirtualChair”: false
},
{
“id”: “459fb9f7-b0f3-46b9-b023-dd02bcdc6c28”,
“name”: “Chair 2 - Angus”,
“title”: “Ms. Beth Marsh”,
“userIds”: [
“3b2519f2-cdea-4ee2-8fe6-e90c61c4f22c”
],
“isActive”: true,
“eventColor”: “#3abba6”,
“isUnavailable”: false,
“isVirtualChair”: false
},
{
“id”: “331507f9-2e8a-4340-847c-dc17aa81eb0d”,
“name”: “Chair 3 - Carol”,
“title”: null,
“userIds”: ,
“isActive”: true,
“eventColor”: “#9c9da5”,
“isUnavailable”: true,
“isVirtualChair”: false
},
{
“id”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”,
“name”: “Chair 4 - therapist 1”,
“title”: “Mr. john Curley”,
“userIds”: [
“ca207a16-fd79-4c92-a30e-8cd54247dab4”
],
“isActive”: true,
“eventColor”: “#c1bb0b”,
“isUnavailable”: false,
“isVirtualChair”: false
},
{
“id”: “38dd904b-94c3-46dd-bcee-ff90480fd5b7”,
“name”: “Chair 5 - therapist 2”,
“title”: null,
“userIds”: ,
“isActive”: true,
“eventColor”: “#9c9da5”,
“isUnavailable”: true,
“isVirtualChair”: false
},
{
“id”: “b68514d5-f2c6-4e19-acd5-576c153358a6”,
“name”: “Chair 6 - therapist 3”,
“title”: null,
“userIds”: ,
“isActive”: true,
“eventColor”: “#9c9da5”,
“isUnavailable”: true,
“isVirtualChair”: false
},
{
“id”: “5bf9e786-de26-4ec5-8726-8a78380adb40”,
“name”: “Chair 7 - therapist 4”,
“title”: null,
“userIds”: ,
“isActive”: true,
“eventColor”: “#9c9da5”,
“isUnavailable”: true,
“isVirtualChair”: false
},
{
“id”: “374bc0ee-8c23-47a8-8054-e47e6bd9b8fa”,
“name”: “Justin - Chair 1 Room 1”,
“title”: “Dr. Roger Stephens”,
“userIds”: [
“df74d09a-9c41-4734-8d0d-2a46d00080d8”
],
“isActive”: true,
“eventColor”: “#e10909”,
“isUnavailable”: false,
“isVirtualChair”: false
},
{
“id”: “df74d09a-9c41-4734-8d0d-2a46d00080d8”,
“name”: “SUPERVISOR”,
“title”: “Dr. Roger Stephens”,
“userIds”: [
“df74d09a-9c41-4734-8d0d-2a46d00080d8”
],
“isActive”: true,
“eventColor”: null,
“isUnavailable”: false,
“isVirtualChair”: true
},
{
“id”: “3e1396d7-b83e-4d6a-9848-5df71c2b5df6”,
“name”: “TCO Room 1”,
“title”: null,
“userIds”: ,
“isActive”: true,
“eventColor”: “#9c9da5”,
“isUnavailable”: true,
“isVirtualChair”: false
}
]
},
“events”: {
“rows”: [
{
“id”: “bd86eada-42d1-43af-9668-82a39490f29c”,
“name”: " OPG 10 | Jack Debeer",
“notes”: “”,
“allDay”: false,
“endDate”: “2023-01-31T09:15:00+00:00”,
“iconCls”: null,
“isHoliday”: false,
“startDate”: “2023-01-31T09:05:00+00:00”,
“eventColor”: “#96bd32”,
“resourceId”: “374bc0ee-8c23-47a8-8054-e47e6bd9b8fa”,
“resourceName”: “Dr. Roger Stephens”,
“resourceAvatarUrl”: “https://smile-docs.s3.eu-west-1.amazonaws.com//practices/profile-images/0542e08b-6958-4461-b82b-4b4ab4087b1f.jpg”,
“isAppointmentBlocker”: false
},
{
“id”: “db25570d-40d4-4adc-9f29-95912826ca88”,
“name”: " DEBOND FIXED RET 45 | Jack Bochicchio",
“notes”: “”,
“allDay”: false,
“endDate”: “2023-01-31T17:15:00+00:00”,
“iconCls”: null,
“isHoliday”: false,
“startDate”: “2023-01-31T16:30:00+00:00”,
“eventColor”: “#96bd32”,
“resourceId”: “459fb9f7-b0f3-46b9-b023-dd02bcdc6c28”,
“resourceName”: “Dr. Roger Stephens”,
“resourceAvatarUrl”: “https://smile-docs.s3.eu-west-1.amazonaws.com//practices/profile-images/0542e08b-6958-4461-b82b-4b4ab4087b1f.jpg”,
“isAppointmentBlocker”: false
}
]
},
“resourceTimeRanges”: {
“rows”: [
{
“id”: “0b1b64c4-74e5-4b44-9a8f-6b3daf607665”,
“cls”: “”,
“name”: “SUPERVISED - autograph - RDS”,
“color”: “#7d1ea9”,
“endDate”: “2023-01-31T19:30:00”,
“iconCls”: “b-icon b-fa-paint-roller”,
“alignment”: “start”,
“startDate”: “2023-01-31T15:45:00”,
“resourceId”: “a0e40761-23a2-4f6c-a960-32bb33690548”
},
{
“id”: “0d776ba4-b898-47ce-a6b6-94df4729f278”,
“cls”: “”,
“name”: “OPEN - Any”,
“color”: “#ffd767”,
“endDate”: “2023-01-31T13:00:00”,
“iconCls”: “b-icon b-fa-earth-europe”,
“alignment”: “start”,
“startDate”: “2023-01-31T09:00:00”,
“resourceId”: “374bc0ee-8c23-47a8-8054-e47e6bd9b8fa”
},
{
“id”: “20e0bc86-ca07-415f-a013-0271ed5781a5”,
“cls”: “”,
“name”: “DEBOND FIXED RET 45 - GRD”,
“color”: “#96bd32”,
“endDate”: “2023-01-31T11:30:00”,
“iconCls”: “b-icon b-fa-mouse-pointer”,
“alignment”: “start”,
“startDate”: “2023-01-31T07:25:00”,
“resourceId”: “459fb9f7-b0f3-46b9-b023-dd02bcdc6c28”
},
{
“id”: “35678c9d-2d77-4cbc-829f-588647d43ca2”,
“cls”: “hatch-small”,
“name”: “CLOSED”,
“color”: “#f70000”,
“endDate”: “2023-01-31T14:00:00”,
“iconCls”: “b-icon b-fa-door-closed”,
“alignment”: “start”,
“startDate”: “2023-01-31T13:00:00”,
“resourceId”: “374bc0ee-8c23-47a8-8054-e47e6bd9b8fa”
},
{
“id”: “3aa9c51f-9cd0-49b4-8ee8-bb4c4e69dbdb”,
“cls”: “hatch-small”,
“name”: “CLOSED”,
“color”: “#f70000”,
“endDate”: “2023-01-31T09:00:00”,
“iconCls”: “b-icon b-fa-door-closed”,
“alignment”: “start”,
“startDate”: “2023-01-31T07:00:00”,
“resourceId”: “374bc0ee-8c23-47a8-8054-e47e6bd9b8fa”
},
{
“id”: “522cd53d-85b8-4e1f-bfc5-87d7c68043cb”,
“cls”: “”,
“name”: “New patient - NHS - DEV”,
“color”: “#2494eb”,
“endDate”: “2023-01-31T16:00:00”,
“iconCls”: “b-icon b-fa-paint-roller”,
“alignment”: “start”,
“startDate”: “2023-01-31T12:05:00”,
“resourceId”: “459fb9f7-b0f3-46b9-b023-dd02bcdc6c28”
},
{
“id”: “5d9be7a4-3c0f-4d79-ae75-d1da381d1539”,
“cls”: “”,
“name”: “OPEN - Any”,
“color”: “#ffd767”,
“endDate”: “2023-01-31T20:00:00”,
“iconCls”: “b-icon b-fa-earth-europe”,
“alignment”: “start”,
“startDate”: “2023-01-31T14:00:00”,
“resourceId”: “374bc0ee-8c23-47a8-8054-e47e6bd9b8fa”
},
{
“id”: “6ce94b77-3fbd-42d2-b0dd-01897b242365”,
“cls”: “”,
“name”: “SUPERVISED - autograph - RDS”,
“color”: “#7d1ea9”,
“endDate”: “2023-01-31T15:00:00”,
“iconCls”: “b-icon b-fa-paint-roller”,
“alignment”: “start”,
“startDate”: “2023-01-31T12:00:00”,
“resourceId”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”
},
{
“id”: “75808f5e-5370-4e3c-a2d1-477d9bc4159b”,
“cls”: “”,
“name”: “SUPERVISED - autograph - RDS”,
“color”: “#7d1ea9”,
“endDate”: “2023-01-31T19:30:00”,
“iconCls”: “b-icon b-fa-paint-roller”,
“alignment”: “start”,
“startDate”: “2023-01-31T15:45:00”,
“resourceId”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”
},
{
“id”: “7829bd7d-3798-4b1e-9086-141d4bab1a3e”,
“cls”: “”,
“name”: “New patient - NHS - RDS”,
“color”: “#2494eb”,
“endDate”: “2023-01-31T12:00:00”,
“iconCls”: “b-icon b-fa-paint-roller”,
“alignment”: “start”,
“startDate”: “2023-01-31T09:20:00”,
“resourceId”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”
},
{
“id”: “a97d5929-b673-459e-a86a-59f34e1c4e19”,
“cls”: “”,
“name”: “SUPERVISED - autograph - RDS”,
“color”: “#7d1ea9”,
“endDate”: “2023-01-31T15:00:00”,
“iconCls”: “b-icon b-fa-paint-roller”,
“alignment”: “start”,
“startDate”: “2023-01-31T12:00:00”,
“resourceId”: “a0e40761-23a2-4f6c-a960-32bb33690548”
},
{
“id”: “cdcb7fd6-48b2-43fe-9c01-171643fa27f8”,
“cls”: “hatch-small”,
“name”: “CLOSED”,
“color”: “#f70000”,
“endDate”: “2023-01-31T15:45:00”,
“iconCls”: “b-icon b-fa-door-closed”,
“alignment”: “start”,
“startDate”: “2023-01-31T15:00:00”,
“resourceId”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”
},
{
“id”: “d6ff125a-3700-4331-a82d-cdeccf9eaddd”,
“cls”: “”,
“name”: “OPEN - Any”,
“color”: “#ffd767”,
“endDate”: “2023-01-31T12:05:00”,
“iconCls”: “b-icon b-fa-earth-europe”,
“alignment”: “start”,
“startDate”: “2023-01-31T11:30:00”,
“resourceId”: “459fb9f7-b0f3-46b9-b023-dd02bcdc6c28”
},
{
“id”: “f8cdc57e-12ac-47a4-b11c-fa94ec8dfe9e”,
“cls”: “hatch-small”,
“name”: “CLOSED”,
“color”: “#f70000”,
“endDate”: “2023-01-31T18:25:00”,
“iconCls”: “b-icon b-fa-door-closed”,
“alignment”: “start”,
“startDate”: “2023-01-31T17:05:00”,
“resourceId”: “459fb9f7-b0f3-46b9-b023-dd02bcdc6c28”
},
{
“id”: “fda6fdb9-cc1a-4415-93fc-5aabf84868d2”,
“cls”: “hatch-small”,
“name”: “CLOSED”,
“color”: “#f70000”,
“endDate”: “2023-01-31T15:45:00”,
“iconCls”: “b-icon b-fa-door-closed”,
“alignment”: “start”,
“startDate”: “2023-01-31T15:00:00”,
“resourceId”: “a0e40761-23a2-4f6c-a960-32bb33690548”
},
{
“id”: “7d824ba8-0566-453a-be1e-3ac8e6c7320d”,
“cls”: “hatch-large”,
“name”: “Free Cake!!”,
“color”: “#0076f8”,
“endDate”: “2023-01-31T19:30:00”,
“iconCls”: “b-icon b-fa-thumbtack”,
“alignment”: “end”,
“startDate”: “2023-01-31T15:45:00”,
“resourceId”: “a0e40761-23a2-4f6c-a960-32bb33690548”
},
{
“id”: “b70b617f-1e1d-4bbd-a530-48743ba5320b”,
“cls”: “hatch-large”,
“name”: “Free Cake!!”,
“color”: “#0076f8”,
“endDate”: “2023-01-31T19:30:00”,
“iconCls”: “b-icon b-fa-thumbtack”,
“alignment”: “end”,
“startDate”: “2023-01-31T15:45:00”,
“resourceId”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”
},
{
“id”: “c2adb541-c283-4415-9085-b6c01d9b95c4”,
“cls”: “hatch-large”,
“name”: “Private patients only”,
“color”: “#0076f8”,
“endDate”: “2023-01-31T12:00:00”,
“iconCls”: “b-icon b-fa-thumbtack”,
“alignment”: “end”,
“startDate”: “2023-01-31T09:20:00”,
“resourceId”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”
},
{
“id”: “c34ea03a-6dd2-4cb6-8f85-6e2e55a1713e”,
“cls”: “hatch-large”,
“name”: “Free Cake!!”,
“color”: “#0076f8”,
“endDate”: “2023-01-31T15:00:00”,
“iconCls”: “b-icon b-fa-thumbtack”,
“alignment”: “end”,
“startDate”: “2023-01-31T12:00:00”,
“resourceId”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”
},
{
“id”: “c708abe6-1a12-4c26-911f-eee10504dfbc”,
“cls”: “hatch-large”,
“name”: “Free Cake!!”,
“color”: “#0076f8”,
“endDate”: “2023-01-31T15:00:00”,
“iconCls”: “b-icon b-fa-thumbtack”,
“alignment”: “end”,
“startDate”: “2023-01-31T12:00:00”,
“resourceId”: “a0e40761-23a2-4f6c-a960-32bb33690548”
},
{
“id”: “e31e173b-0f4a-45cf-9ede-3348e3e5d74c”,
“cls”: “hatch-large”,
“name”: “Lunch break”,
“color”: “#0076f8”,
“endDate”: “2023-01-31T15:45:00”,
“iconCls”: “b-icon b-fa-thumbtack”,
“alignment”: “end”,
“startDate”: “2023-01-31T15:00:00”,
“resourceId”: “d43b99a6-8753-46ae-b97c-3b9b85be2417”
}
]
}
}