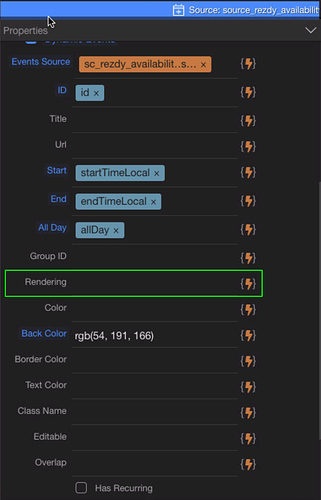
- Does anyone know what or how the Rendering option is meant to work in the Event Source.
- Is there any way to alter the default header from
to
This option expects background or inverse-background value.
Check: https://fullcalendar.io/docs/background-events
1 Like
Thanks Teo, I spent ages looking at FullCalendar and never found it, haha, thank you.
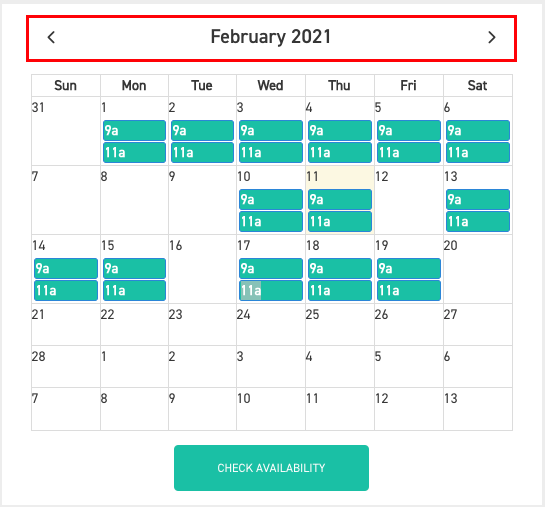
So now just need to figure out if there is a way to alter the header.
Right now I am using this method
header:{left:"today prev,next",center:"title",right:this.props.views.toString()}})
change to
header: {left:"prev",center:"title",right:"next"}})
But I know it’s never a good idea to adjust the Wappler .js files like that.
@patrick, because you have given the title data binding, i should be able to build this out manually without adjusting your .js code, is there an easy way without adjusting your .js file to remove the default header so i can use my custom one with a previous button, title binding, and a next button.