Hi,
I have a form in which the user insert tags as per @Teodor tutorial:
The Array component in Wappler allows you to store items in arrays and manage them. Here we will show you a simple example of how to use an array in order to create a tags input, where you enter tags and display them below the input.
Remove tag functionality is also available, so that it removes the selected tag from the array.
[tags]
Adding Tags List
We created a simple Bootstrap 4 page, which contains a form input:
[Screenshot_3]
Select the text input and click the insert after button: …
The tags are inserted into an input form and sent to the Server Connect.
on the second page, where the query is made, the saved values are shown in the table cell as they are in the DB, i.e. a comma delimited list:
value1, value2, value3, value4 ..
I wish I could show comma-delimited values on various buttons, kind of like in Theodor's example or as per first image (where inserting the tags).
Any suggestions? should I set new array in the page ?
Thank you very much
Roberto
Teodor
March 11, 2021, 4:09pm
2
Not a great idea to store them comma separated, but if you insist to do so, then on the page you can split them and add a repeat like:
<button dmx-repeat:repeat1="your_binding.split(',')">{{$value}}</button>
Which is the best approach to save them on a DB?
Teodor
March 11, 2021, 4:12pm
4
Store them separately, a new record per each value.
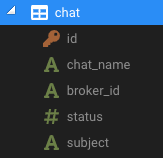
then instead to store them on "subject" field make a table for tags and a "middle" table connecting chat_id with tags_id ?
there are just keywords for each single chat. But I see your point.
Teodor
March 11, 2021, 4:24pm
6
You can just use two tables, one for the chat_id and another table for the tags, related to a specific chat_id from the first table.
1 Like
OK thank you .
It is first time working with arrays etc… will study deeper…
thank you Teodor!