Thanks for fixing Framework7 and the other issues! So excited when we see an update come through! @George In terms of workflow, It seems like I will need to build in the index page and then copy over to subpages since app connect is not “available” on subpages with data bindings through the wappler appe connect ui panel?
Sub pages are just HTML Include pages (like SSI includes), they are dynamically included in the main page.
So you just:
- Create HTML Include page
- Add Framework7 and App Connect to it - those will be added as in the bginning as comment
<!-- Wappler include .... - Add the page elements you need
You can check the included sample Framework7 Kitchen sink project to see how this is done.
Hi George
Is there any chance to see the pwa feature (service workers) added in the next release of the Wappler. Would be a game changer
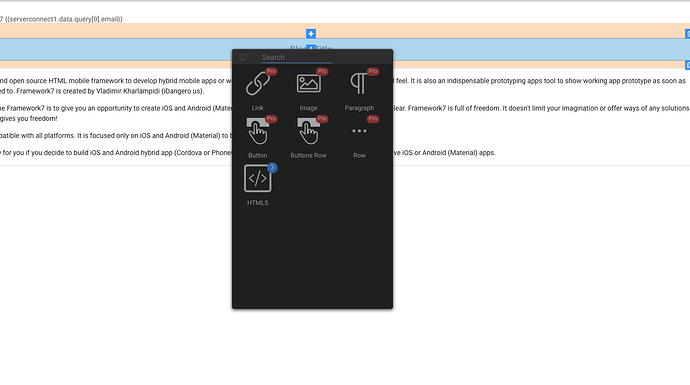
@George My bad, did not see the data option in the panel. See it now! Thanks. Just another thing. I find binding data to sections on the pages difficult as mentioned in another thread. Can we not incorporate binding data on this screen when clicking on the + child and going to either data or in the root of this context menu?
Where to you want to bind you data? Usually all the elements have inspectors with direct binding or dynamic attributes like inner text or html that you want to bind the data to.
Maybe be an example of what you are trying to achieve will help.
When placing the icon inside
Sorry could you post few screenshots it short video it will be more clear to understand what you mean.