Hello,
Is there a way to format the numbers in the Wappler charts, like for example set the number of decimals and/or putting in the comma separator for bigger numbers?
Thank you.
Hello,
Is there a way to format the numbers in the Wappler charts, like for example set the number of decimals and/or putting in the comma separator for bigger numbers?
Thank you.
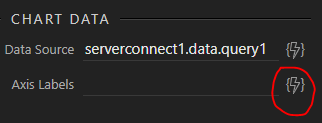
When you select your binding

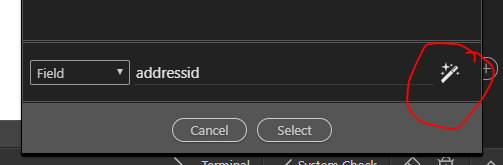
and select your field
use the formatter

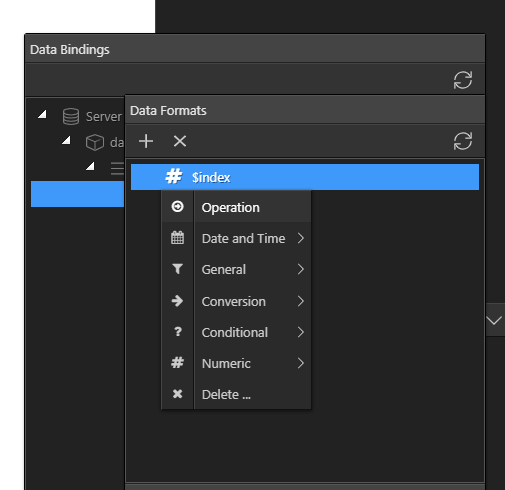
and select the format you want i.e. conversion => to fixed

(editing my recent post)
Hi Hyperbytes,
I tried the toFixed conversion but it is only for decimal places.
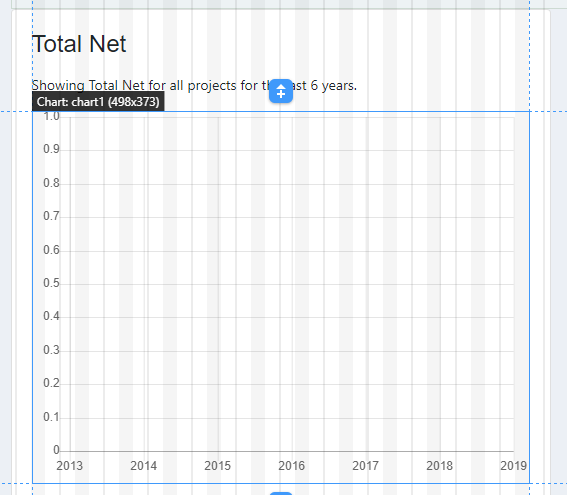
Is there a way to format the y axis instead (Data Set), to show decimals and commas?
That was what I used before and it doesn’t work for me. The diagram won’t show, only the axes. Any other recommendations? Did you encounter a similar situation before?
Never tried that one, sorry but are there any errors showing in the developer console when using numeric => format, maybe a syntax error?
Nope. There are no errors. When I set the formatting and click on select, it immediately removed the diagram. Upon removing it, the diagram returns.

Then sorry, i have no other suggestions, the formatter should work, i have no idea why it isn’t, user error or bug based on the limited information available
Were you able to make it work before?
I may have a chance to look later but too busy at minute to give it a try at moment
Hello,
I will try to change this topic’s category to bug.
I checked online and it looks like it is a limitation in chartjs (from what I read, this is what Wappler is using). Would there be any way to fix it in Wappler?
Well I am just hoping. If none, would there be any workarounds?
Thank you.
hello guys! Any news about this issue?