Hi!
I have a green dot I would like to fade in and out.

Pretty simple, really. But it's not doing the fade.
What am I doing wrong here?
Hi!
I have a green dot I would like to fade in and out.

Pretty simple, really. But it's not doing the fade.
What am I doing wrong here?
I couldn't get it to work in the styling properties in Wappler.
But, if I edited the CSS directly it works.
See here:
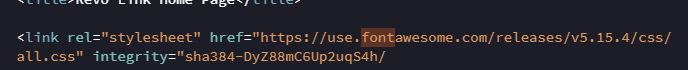
Are you sure you're using the correct font awesome version? Version 5 doesn't have the fa-fade class, it's available in version 6.
Nice! Looks like I was not using 6.

But, I did an "update" and full upload of the site to make sure Wappler and all my components were up-to-date to try to get it to work.
How do I go about updating FontAwesome throughout my project?
@Teodor How do I update FontAwesome and insure it goes across the entire project?
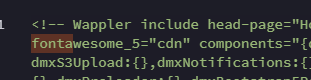
I noticed there are some tags in multiple files for the current ver.
Well you can select the font awesome version in the frameworks menu per page.
Sorry, I should be more clear.
I did that. But, some of the tags in the rest of my project didn't update.
I'm doing an SPA project.
On the "Home.php" page (where most routes originate) I did the FontAwesome update.
But, on one of those route pages it still shows this on line 1:

This is set per page, so you need to change it per page. But if it’s a SPA all you need to do is to change the font awesome include on the main page.