Add support to enter text font-weight class in the design panel.
I know there is a bold function but I would much rather quickly enter or select a weight such as 300, 600, 700 etc.
Add support to enter text font-weight class in the design panel.
I know there is a bold function but I would much rather quickly enter or select a weight such as 300, 600, 700 etc.
@max_gb, hi!
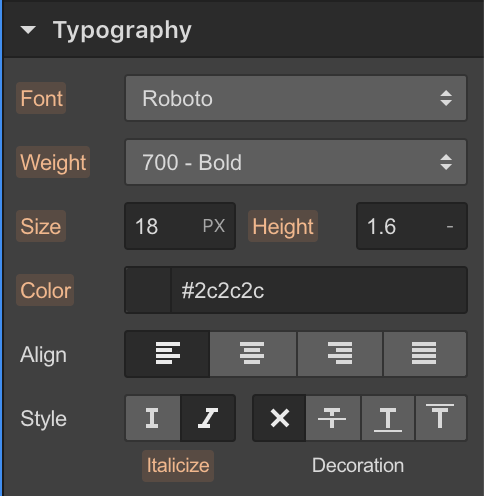
This setting can be done now. Just select bold in the design panel, and then go to the “Styles” tab (the next tab after the design panel) and the very first selector will be your newly created class and you can edit it as you want. There you can set the values in units. In other words, in just two clicks you can now get what you want.
Hi @Mr.Rubi, I do know how to edit CSS and do so regularly, I just thought it would be easier to add a font-weight selector to the App Structure or Design tab. I guess I am just used to tools like Webflow having this already

Have you had play with the different settings? Try https://www.w3schools.com/cssref/playit.asp?filename=playcss_font-weight&preval=900
The nine font weights can not be relied on. These weights are dependent on weight subsets of a font being available. Whereas a font may contain nine weights, it may also contain fewer; simply for normal and bold.
That’s why I stick to normal and bold.
Together with this google font integration would also be nice and not that difficult to implement by Wappler devs. You select your fonts and weights you need and it is added to the project. Per item you can then change font type and weight as needed.