For mobile development, Wappler supports different break points for the witdth. That might make sense for mobile web sites, but not for app development where screens need to be designed with different screen heights in mind.
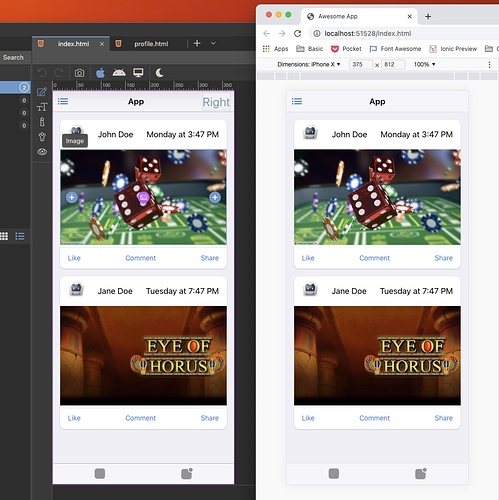
It would be great to be able to set the design view to a desired height, similar to Google Chromes Debugger.
Current workaround is to open the error console of the design view (is this the right name) and adjust accordingly.