Hi all,
I’m in trouble with usign an external style sheet. Here is a very simple page example:
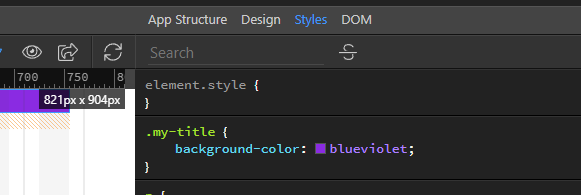
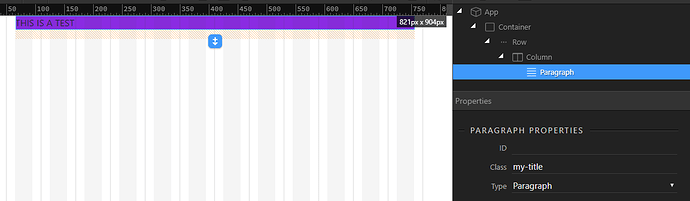
Paragraph is custom styled with a “my-title” class simply giving a backcolor:
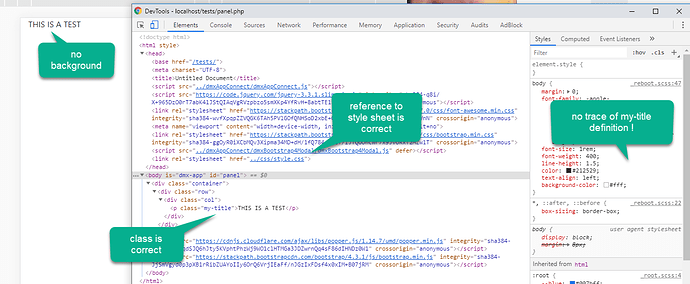
Everything is ok until a preview it in chrome where style definition has desapeared:
what’s wrong ?
Thank’s
Teodor
November 8, 2019, 12:47pm
2
Have you uploaded your custom CSS to your server?
Yes, currently i’m working locally
Teodor
November 8, 2019, 12:59pm
4
So, have you tried clearing the browser cache? Or inspecting the CSS file, if the changes are saved there?
Many thank’s @Teodor , you were rigth, it was a browser cache issue.
Teodor
November 8, 2019, 1:12pm
6
The easiest way is to use hard reload (Ctrl+F5) so that the page and its contents will not be cached