Thanks for reporting an issue! Spend 60 seconds reading this…
- Before reporting, make sure you have the latest version of Wappler.
- Make sure you have searched the forum first for similar issues being reported
- If it is a general web related issue - do a Google Search first
- Issue tracker is only for bugs and feature requests, in English only.
- Learn how to report bugs effectively
======== TEMPLATE BUG FORM ========
Wappler Version :2.3.4
Operating System :WINDOWS 10
Expected behavior
What do you think should happen?
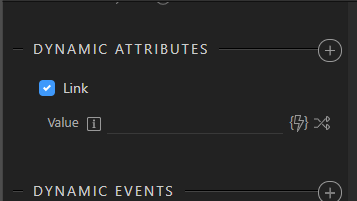
Link should be correct
Actual behavior
What actually happens?
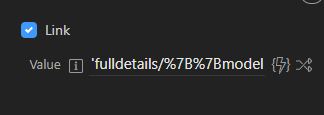
Link is formed incorrectly
How to reproduce
- Detail a step by step guide to reproduce the issue
- A screenshot or short video indicating the problem
- A copy of your code would help. Include: JS, HTML.
- Test your steps on a clean page to see if you still have an issue
I have a table with anchor buttons
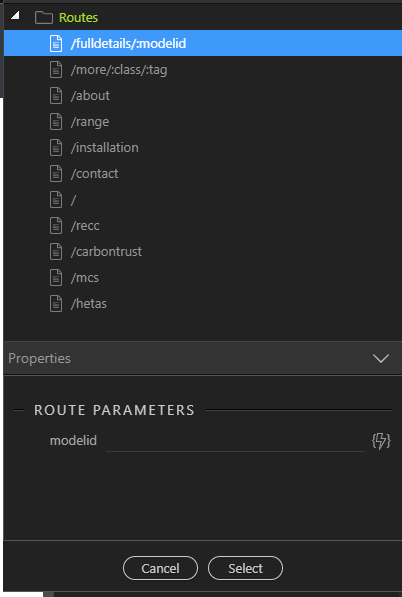
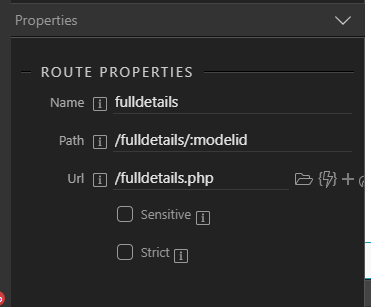
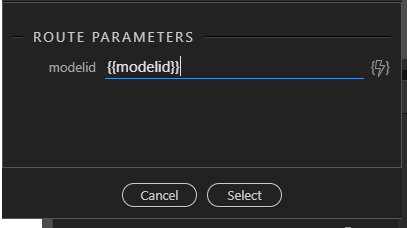
I have a route with a dynamic parameter

I try to use that route in an anchor button

via a dynamic link

I add the route
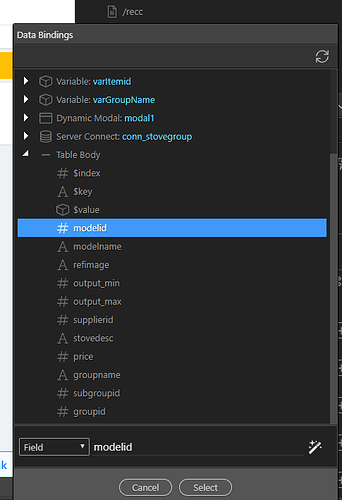
Add the parameter via the picker from the table body

Link is not properly formed, brackets are encoded and quotes added around the route name

like this
’fulldetails/%7B%7Bmodelid%7D%7D’
chrome_debug.zip (5.8 KB)