If anyone has experienced this, do tell; many thanks. https://pestsdoneright.com
Hi Jim, what exactly is your question? Looks like you have things working? Can you provide some details?
Please mention you’re using shared hosting/cPanel next time 
The most likely issue is you haven’t uploaded your Wappler project to the right folder. If you did, click the button to restart the NodeJS app on your control panel
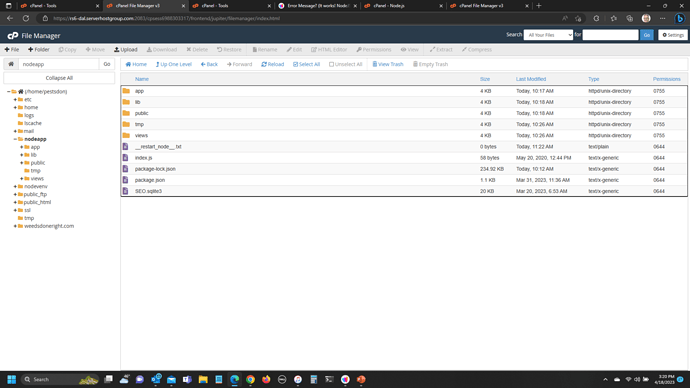
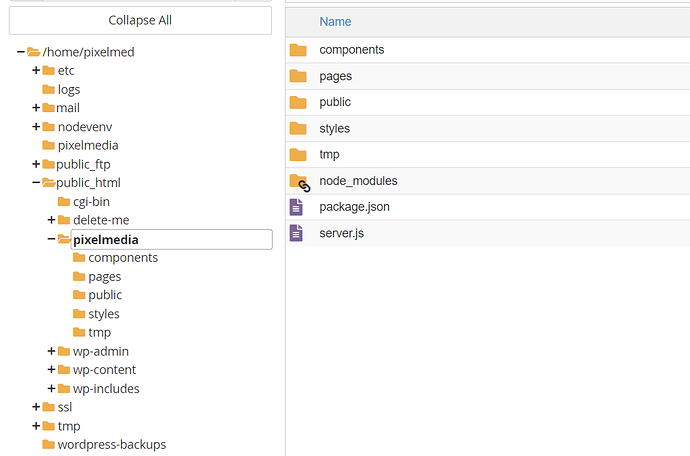
Hi Brad, site doesn’t load. The screen grabs in my reply to @Apple show the same directory structure as a working site on that shared host.
Can you show the error of npm install?
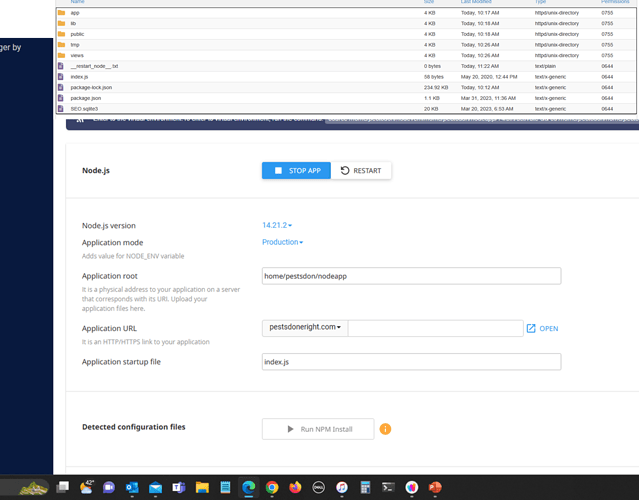
Unable to, greyed out, stating package.json is not detected.
Ok, so this points to a location issue
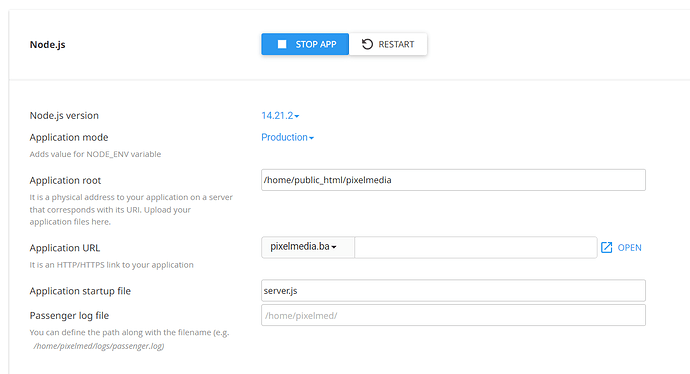
Your specified application root is:
home/pestsdon/nodeapp
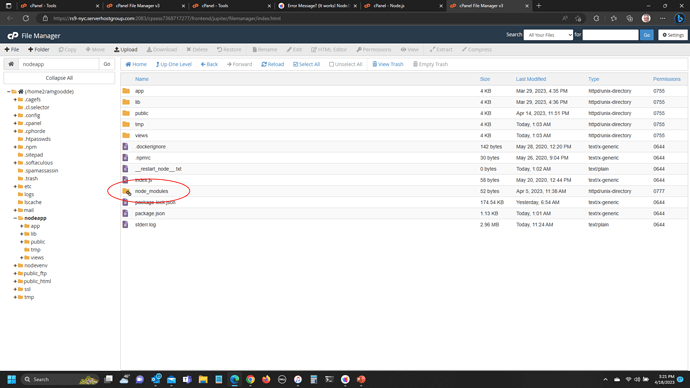
I think I know what the issue is, but I want you to come to the same conclusion. Can you show me a screenshot of your file manager showing this location? And is there a place in the file manager where you can see the full path and confirm it’s exactly as you’ve previously specified?
Hint: Is it missing a slash ("/") in the beginning?
/home/pestsdon/nodeapp
Can you try this?
Try
Application root: /nodeapp
Application URL: https://pestsdoneright.com
Hi Ben, thanks for your input much appreciated. I was able to resolve the location issue; the first site I published went so smoothly that it appears I didn’t take/apply the necessary care this time. Lesson learned. Small 503 error I need to work through now, should be resolved shortly.
Thank you.
Hi… I just found this problem too. Could someone help me? I have tried the fixes from this thread, but none of them work.
@Amna_Hasanovic shared hosting? If so Node.JS minimum of 14.21.2 make sure package.json is present run NPM Install. Hope this helps 
Yes, please see @Ben’s earlier reply; follow that exactly and you will be fine!
and @Apple 's reply as well 
Sorry @Amna_Hasanovic replace server.js with index.js as well.