Hi, How do I enable Wappler to use Responsive Font Sizes?, I do not see that as a checkbox option in the Theme Manager.
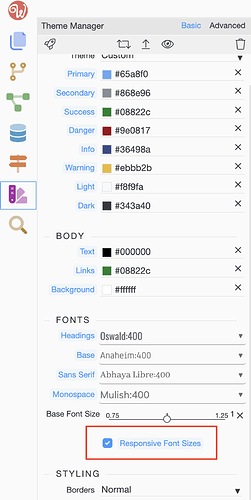
It’s there right under where you set your fonts.
Edit: Although checking that option doesn’t appear to actually do anything. Maybe I just don’t understand what it’s suppose to do.
In contrast to Bootstrap 4, Bootstrap 5 has responsive font sizes enabled by default.
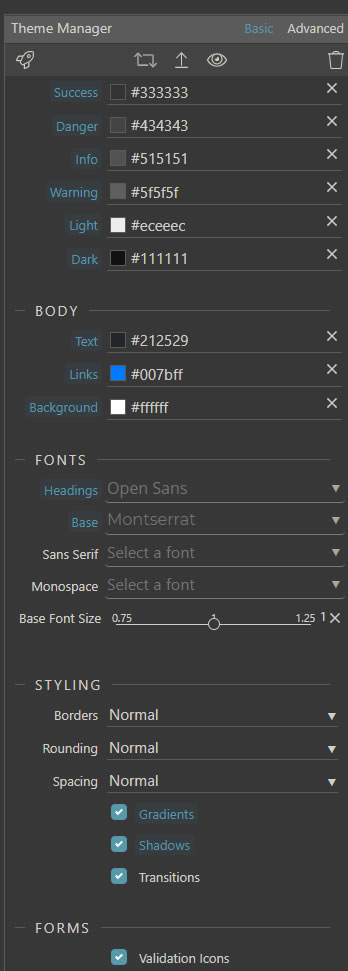
The checkbox shown in @brad’s example is for Bootstrap 4. There is none for Bootstrap 5.
Well you learn something new everyday on this forum. Thanks @ben!
Thank You. Yes, I do not have that checkbox under the Fonts section of the Theme Manager, I am using Bootstrap 5, However none of my fonts are scaling when resizing, all font sizes remain the same in all view sizes. Do I need to specify which elements on
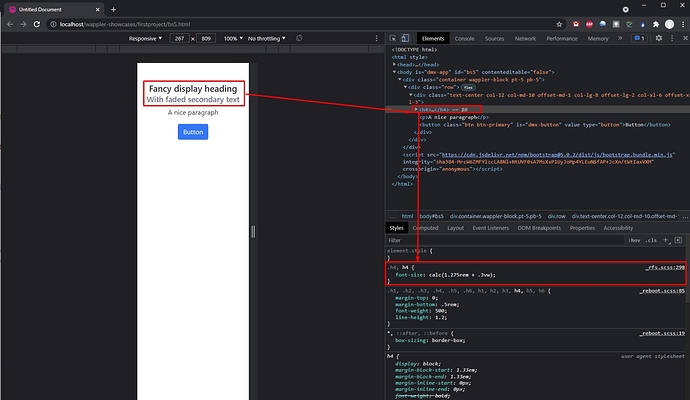
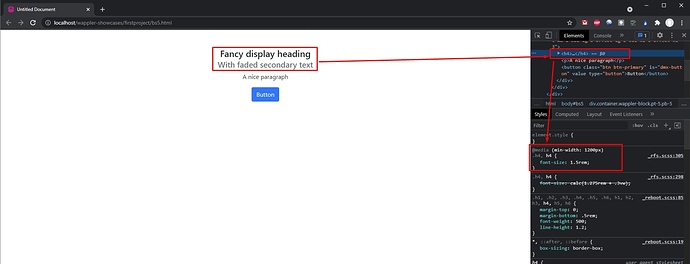
a page are to resize responsively?Probably you are expecting some other behavior than the way Bootstrap 5 responsive font sizes work, but you can simply test this in your browser for different screen sizes:
Read more: