Wappler Version : 1.9.8
Operating System : Windows 10
Actual behavior
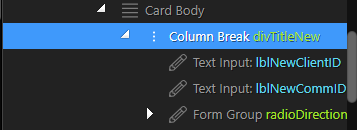
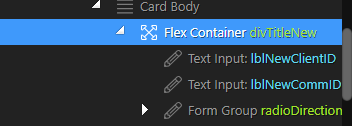
For many elements, such as form, repeater, display block, flex container etc, adding the class w-100 converts the element into column break in the app structure tree.
How to reproduce
Add a repeater or flex container. Add class w-100 to it. Refresh the app structure panel and you can see it presented as column break instead of original element.
<div id="divTitleNew" class="d-flex flex-row justify-content-start align-items-start w-100">

<div id="divTitleNew" class="d-flex flex-row justify-content-start align-items-start">

Why this should be fixed
For creating customer designs, default width does not fulfil the requirement. So, in order to make everything aligned & structured, w-100 helps.
