I noticed that if i have two or more classes assigned and go into the Design module, i can’t choose which one to edit…

I noticed that if i have two or more classes assigned and go into the Design module, i can’t choose which one to edit…

Hello @Kattouf
This feature is called “combo class”.
This is useful when you already added a class to your element and styled it. But then you want it to be a little different than the rest of the elements having this class. In this case, instead of creating a whole new class and going through all the styling again, you can just create a combo class i.e. add a second class after the first one and add your style overrides to it.
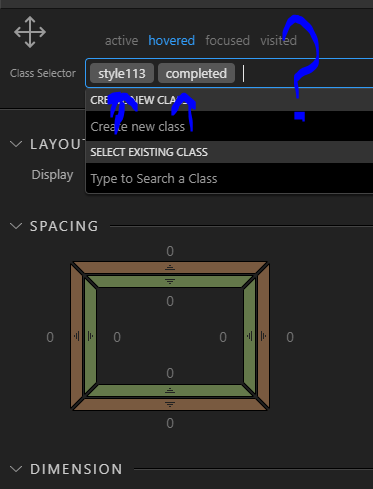
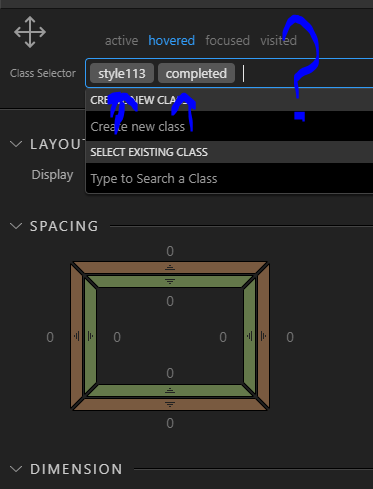
So looking at your screenshot, your combo class is .style113.completed and all your styles are applied to:
.style113.completed {
... CSS properties go here ...
}