I should open a modal automatically when opening the page, but only if the value of a query is ‘y’
Something like:
<body is="dmx-app" id="default" dmx-on:load="modal2.show()">
I’ve tried with:
<div class="modal" id="modal2" is="dmx-bs4-modal" tabindex="-1" role="dialog" nocloseonclick="true" dmx-bind:show="(serverconnect1.data.query.popup == 'y')">
But it doesn’t works… How could I do that?
Thanks
Teodor
2
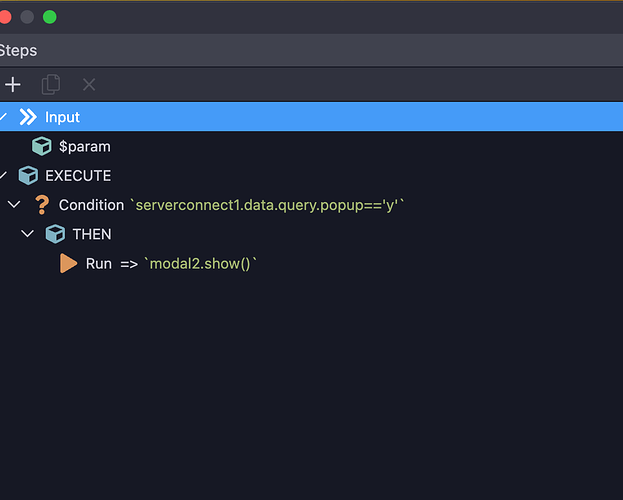
You can use the page flows for that. Add a condition, check the expression and run the modal if the condition is met 
2 Likes
I’d go a slightly different direction. On success of serverconnect1, run a flow and use a condition to determine if the modal should be opened or not.
3 Likes
Fixed it like this:
<div class="modal" id="modal2" is="dmx-bs4-modal" tabindex="-1" role="dialog" nocloseonclick="true" dmx-bind:show="serverconnect2.data.query.popup.contains('y')">
2 Likes