How can I make the “it” value dynamic? I would like to take it from a “user_ language” variable that I have already set. @Teodor
Thank you
How can I make the “it” value dynamic? I would like to take it from a “user_ language” variable that I have already set. @Teodor
Thank you
create variable then use it in it
try please
dmx-html="'jsonDS1.data.prodottiinitalia.'+var.value"
I tried
<p dmx-html="'jsonDS1.data.prodottiinitalia.'+lingua_utente.value"></p>
but it doesn't work
what do you want to achieve? Can you give more details?
maybe we can find different ways…
I want to get exactly what you told me. The "lingua_utente" variable must be dynamic. But I can not
I guess it won’t be dynamic. The language support you want to do? if yes …logic incorrect
yes, I set a "user_language" variable and takes the value from browser1. Now I have to set the latency of the json file to the language set with the variable
ok use browser user language and keep it in cookie
and use it in server connect ( you can use it in server connect query )
same result
Why not just check the value and change the dmx-html value according to the value you check?
dmx-html="lingua_utente.value == 'it' ? jsonDS1.data.prodottiinitalia.it : jsonDS1.data.prodottiinitalia.es"
ok, it works, but i have 5 languages IT DE ES EN FR
???
Could please explain what are you doing there?
What do you store in the json files, is it dynamic data, or just translated text for the static parts of the site?
I have a json translator file and I want see the website in according to the browser language
I have set the Lingua_utente variable to browser1.language
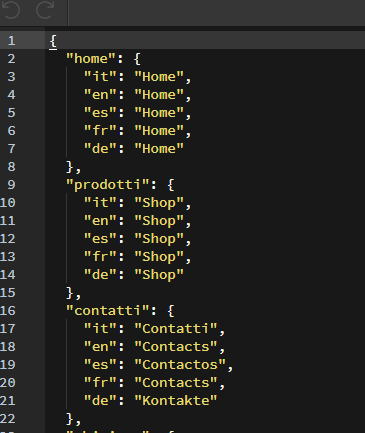
my json file

Please check the following topic, where multi language sites are discussed:
jsonDS1.data.prodottiinitalia[lingua_utente.value]
ok, it works. Thank you
I have a light and fast solution to manage the site in multi language !!!
It works with json file.