I built a Bootstrap 5 table following the instructions at https://docs.wappler.io/t/dynamic-sortable-table/2866 but nothing will sort when I click the sort arrows. Searched through the community for past posts about this. Could someone confirm that the process in the docs does or does not work with a customer query please? And is there a way to work around this?
Does your layout page need saving that’s where the scripts get added for a sorting table I believe
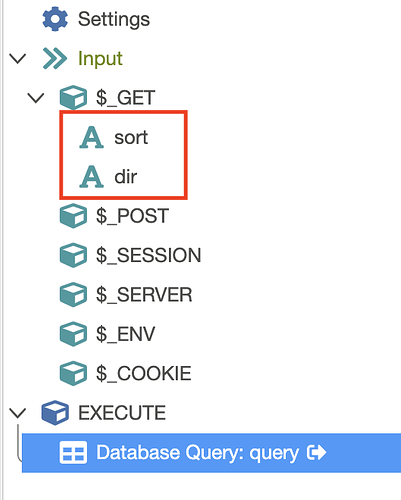
The custom query does not add the dir and sort variables automatically like a regular query. I have never used sorting with a custom query but you may be able to add the GET variables yourself. Not sure if it will work but worth a try.
Yes. Saved. Not working.
Thanks Brad. Will try.
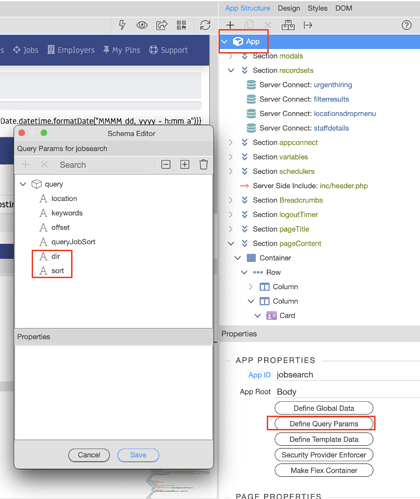
I can see in the custom query where I can add additional parameters that can be the GET variables for sort and dir. I wonder, do I change my Order By statement to be = :P2 (the sort) and :P3 (the dir) then?
You don’t need to change your query. But you will have to also add binding values to the serverconnect on your page.

Now that you have your GET variables you may need to add the server connect to your page again and possibly redo your table generation. It might auto generate those for you.
Yes. Already did that. Interestingly, I did what I thought was right (two new parameters etc.) and the URL reflects the changes, showing the parameters changing when I click on the sort arrows. However, it doesn't actually change the table sort. Kind of weird that. Even when I refresh the page with the new parameters in place the sort does not change.
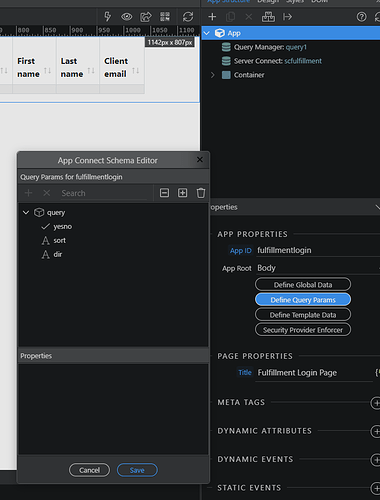
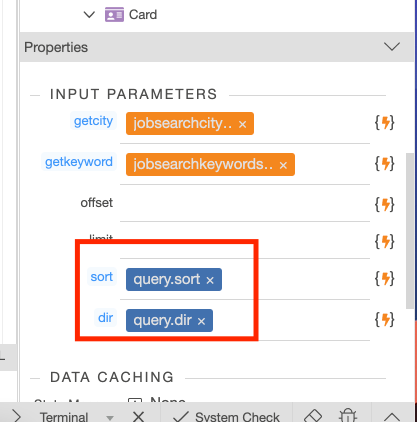
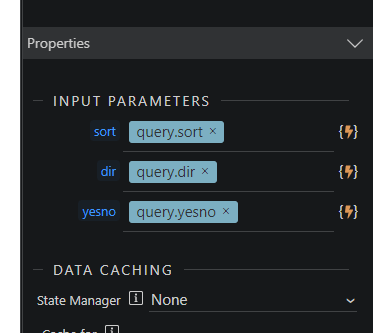
Is there values in your parameters as in my above screenshot?

Sorry man, I’m out of ideas. Looks like it should work.
Maybe there is some other thing that needs to be done with a custom query, or it doesn’t work for a custom query period.
Time to pull @Teodor into the conversation.
Thanks for trying!
Never mind. Fixed it. Still not working though.
Hi @rgilchrist,
I couldn’t find a way to setup table column sorting for custom queries when clicking on the sort arrows. If there’s a method to use column sorting, then it would certainly be great to know.
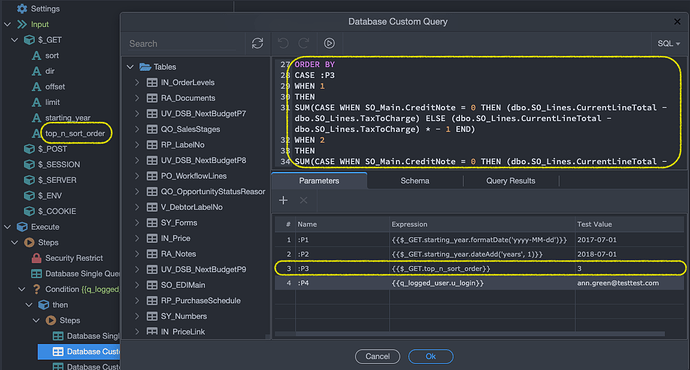
I have setup a custom query with sorting by using parameters in the query builder and providing a group of radio buttons in the UI to send values to the Server Action via a GET variable.
The setup (using MSSQL) is:
- Add Radio Buttons in the Client UI with Default Values
<div>
<div>
<input class="form-check-input" type="radio" value="1" id="input3_1" name="input1">
<label class="form-check-label" for="input3_1">Sales ($)</label>
</div>
<div>
<input class="form-check-input" type="radio" value="2" id="input3_2" name="input1">
<label class="form-check-label" for="input3_2">Margin ($)</label>
</div>
</div>
- Create a GET variable in the SA, bind value of the Input Group above to this variable under Input Parameter in the Server Connect
- Use the Get variable as an expression Under Parameters in the Query Builder
- Add Order By Clause with Case Statements to check value returned for the GET variable
Thanks guptast. I will look at this in more detail.
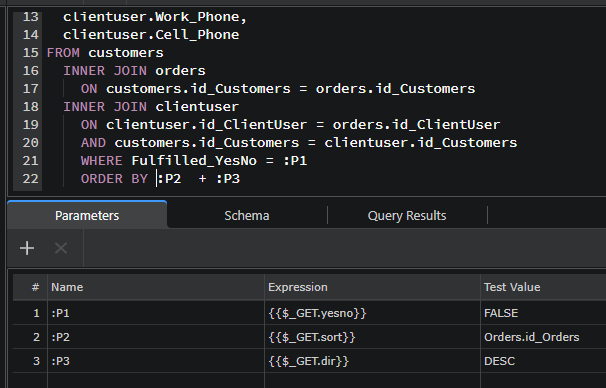
I wonder if I’ve messed up something in the query. Could someone please take a look and advise. Thanks. 
Hmmmm, you shouldn’t need the P2 and P3. I would take the whole Order By statement out.
On a side note: Your query is totally doable using a normal query rather than a custom query.