Wappler Version : Wappler 3.0.0
Operating System : Windows 10
Expected behaviour:
When you create a standard select DB query in a new NodeJS project and set up a Bootstrap table in app connect with sortable headers (as per Wappler documentation) you should be able to click on the headers and see the table sort dynamically.
Actual behaviour
What actually happens?
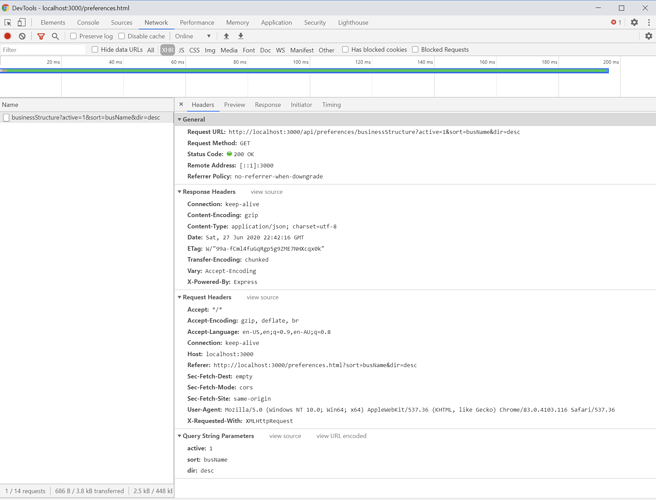
Nothing appears to happen at all when you click on the headers in the table. Checking in google console, you do see some activity though:
Also, this has been happening for all of 3.0 beta as far as i can remember.
How to reproduce
- start a NodeJS app.
-create a DB select query with the default sort/dir get parameters
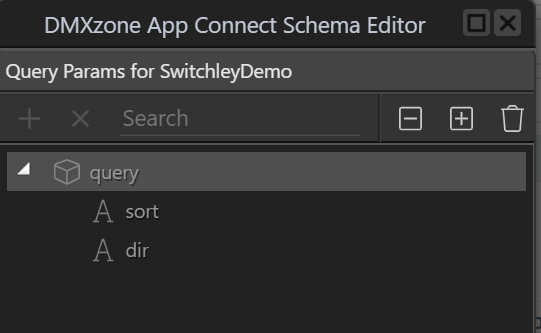
-set up query parameters in app connect with default sort/dir definitions
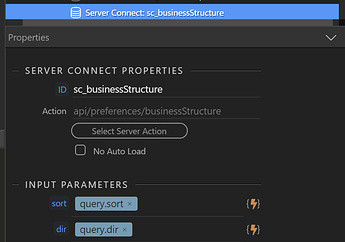
-set the sort/dir paramaters in your server connect component in app connect
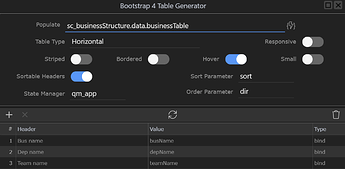
-set the query manager and sort/dir parameters in the bootstrap table generator
-try and sort the table headers.
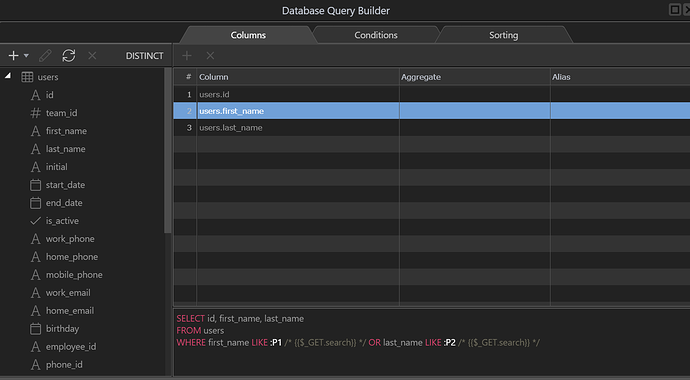
Here’s some pics confirming its set up right in Wappler: