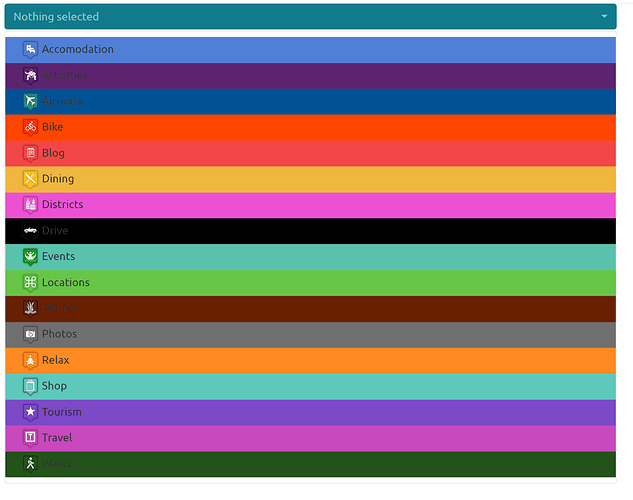
Individual colors can be done as well.
function addCategory(){
var cats_json = dmx.parse('sc_categories.data.query1');
cats_json.forEach(function(item){
var img_src = "<img src='/assets/mapicons/" +item.category +".png'>";
var cat_style = "background: " + item.bgcolor;
$('.selectpicker').append('<option value="'+ item.category_id +'" style="' + cat_style + '" data-content="' + img_src + ' ' + item.category + '">'+ item.category +'</option>');
});
$('.selectpicker').selectpicker('refresh');
}