Hi!
I’m thinking about relaunching our homepage (currently Wordpress) with Wappler (in Php, Mysql).
The only question I have is the routing.
I need this link structure:https://www.page.de/cat1/cat2/permalink
Page structure: (example)https://www.page.de/?page=1234
it must look like this: https://www.page.de/christmas/bochum/curling
Is it possible to dynamically generate the routing from the page variables?
Thank you for your help
ben
January 19, 2023, 11:10am
2
Have a look at
URL Rewriting (also known as Routing) can greatly improve the usability and SEO of your site.
It’s really easy to setup URL Rewriting in Wappler visually, without dealing with complicated .htaccess rules and regular expressions.
What is URL Rewriting?
Most dynamic sites include variables (query parameters) in their URLs that tell the site what information to show the user. For example the following URL tells the scripts on the page to load product number 3:
https://someurl.com/product_detail…
Having said that, have you had a look at using NodeJS as the server model? I think that you will be pleasantly surprised.
I don’t think that’s possible on my server…
supplement
Teodor
January 19, 2023, 11:17am
4
Routing doesn’t require NodeJS, you can do this with any server model. Just follow the docs Ben linked to.
ben
January 19, 2023, 11:19am
5
I am assuming that you are referring to NodeJS. It is not my intention to forcably move you from using PHP, I just thought to draw your attention to an alternative before setting off on the journey. Mainly because routing is an integral part of NodeJS.
ben:
NodeJS
Thanks a lot for this,
before I start the new page, I will deal with the topic of NodeJS
ok, my provider also provides a NodeJS environment.
Well then let’s do it
My server provider supports Nodejs.
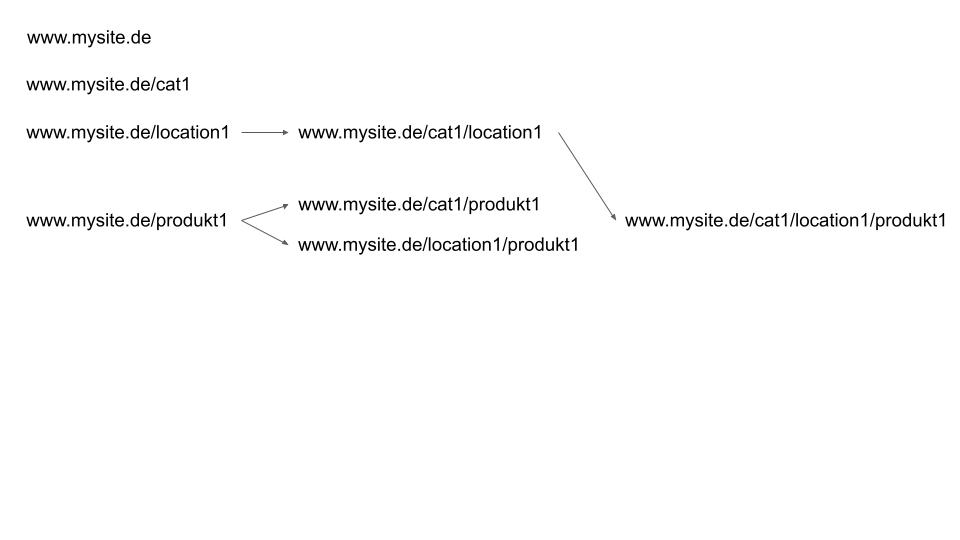
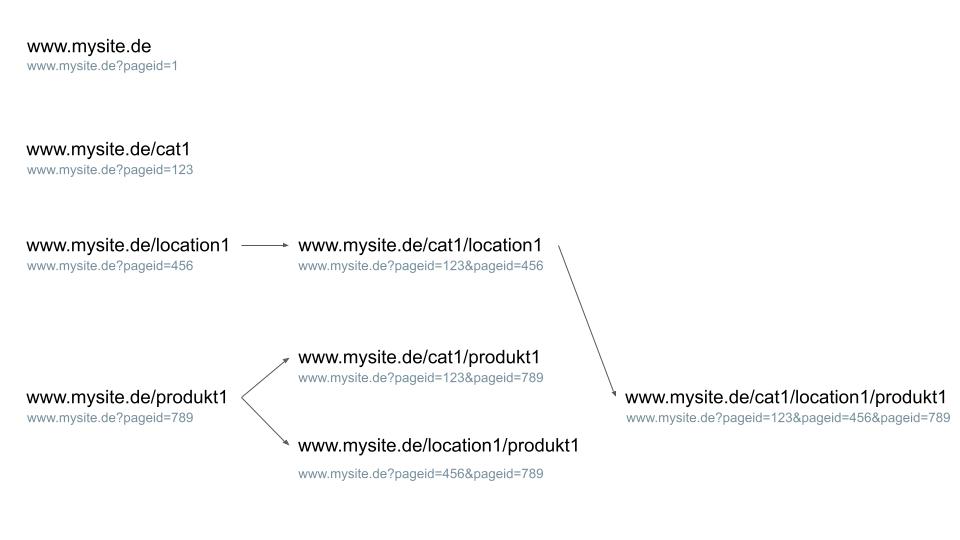
my pages are structured like this:
$pageid
$pagecat can be:www.mysite.de/teambuilding/ www.mysite.de/location/
or:www.mysite.de/teambuilding/location/
Product page with and without parent pagewww.mysite.de/product/ www.mysite.de/teambuilding/product/ www.mysite.de/teambuilding/location/produkt/
So I want the routing to consist of $permalink, $parent1 and $parent2.
How can I implement this?
ben
April 19, 2023, 12:44pm
11
Why do you think that this is not possible on your server?
URL Rewriting (also known as Routing) can greatly improve the usability and SEO of your site.
It’s really easy to setup URL Rewriting in Wappler visually, without dealing with complicated .htaccess rules and regular expressions.
What is URL Rewriting?
Most dynamic sites include variables (query parameters) in their URLs that tell the site what information to show the user. For example the following URL tells the scripts on the page to load product number 3:
https://someurl.com/product_detail…
my server can do Nodejs, I just can’t get it to work
ben
April 20, 2023, 6:36am
13
Christian, I am getting confused which is not difficult to do to this nearly octogenerian.
If I am right, you are wanting to switch from PHP to NodeJS. In that case, I assume that the remote sever facilitates NodeJS.
For the setup, have a look at
NodeJS requires a specific setup on your hosting, which is different than the standard Linux or Windows server where you most likely upload everything in the public_html or www folder.
Set Up Site in your Hosting Panel
In this tutorial we will show you how to setup your hosting through the Plesk panel, but it’s quite similar in cPanel.
Create your site in the hosting panel and add NodeJS to it:
[unknown]
FTP account
Then setup your FTP account:
[unknown (1)]
It should be pointing to thi…
that’s exactly what I did (I think) but it doesn’t work.
I’ve wasted several days on this.
I just can’t get along with the tutorials on routing.
ben
April 20, 2023, 7:23am
15
For the routing to work for PHP, you need to have an Apache server running. In other words, if the server is IIS or NGINX then .htaccess is not avaliable.
For IIS you can use a reverse (NodeJS) proxy as per this dicussion
I’ve read everything here about routing issues on IIS and spent about ten hours on this so far - I’m banging my head now (I’m sure you all know the feeling har har). My issue is relatively straightforward, I’m working with NodeJS on a Windows / IIS server. Routing enabled, links are relative to site root.
My test.ejs page route properties are:
[image]
Routing works fine on my local Windows machine but once uploaded to the server it falls down. I have URL rewriting module installed in IIS and …
Apache, php, mysql and mod_rewrite are running on my server
Apple
April 20, 2023, 8:09am
17
What have you achieved and what are you missing?
Can you already obtain each param of the route?
Unfortunately not, I don’t understand anything here.www.mysite.de/cat1/location1/produkt1
Apple
April 20, 2023, 9:12am
19
What would be the permalink in that case? The combination of all slash-separated “categories”?