I have found a LOT of help in the forum as someone who is far from being an expert in all this, so I thought I'd give something back for those of you like me. ![]()
The problem: You want to send an email using Postmark, but it's not just one simple string to pop into the template using the data picker.
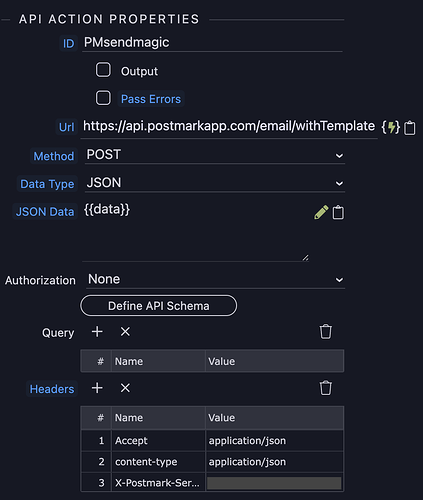
When you want to add dynamic data like this {{mydata}} in the JSON data field of an api action, it won't work unless you can enclose it inside quotes like this "{{mydata}}".
Otherwise, the JSON validator has a hissy fit and deletes the dynamic bit.
I wanted to populate an email with the direct (magic) link to each product of ours that someone has purchased, so they can request it via a button.
Since they can have any number of products, I needed a dynamic template.
The solution?
Groups. And 'set values'.
The setup in Postmark.
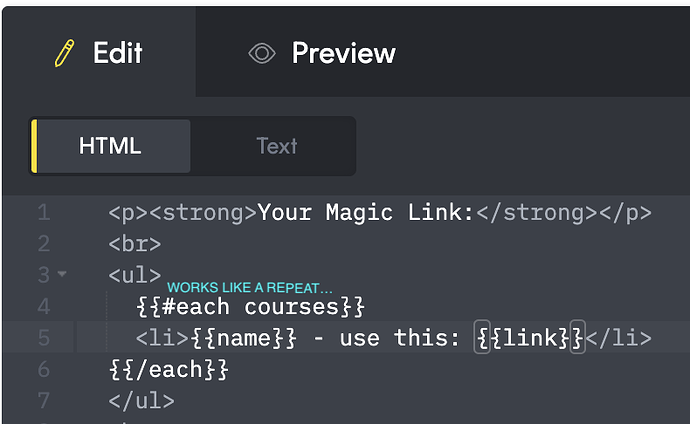
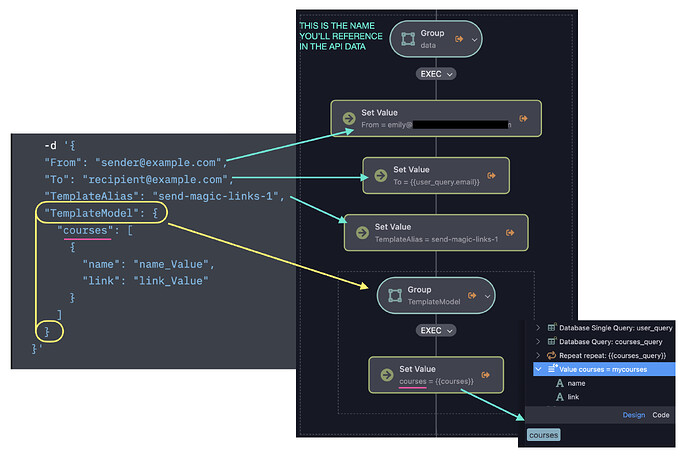
Postmark lets you set up a repeat by using nested data.
So, for each course I send, it'll output the name and link in the specified format.
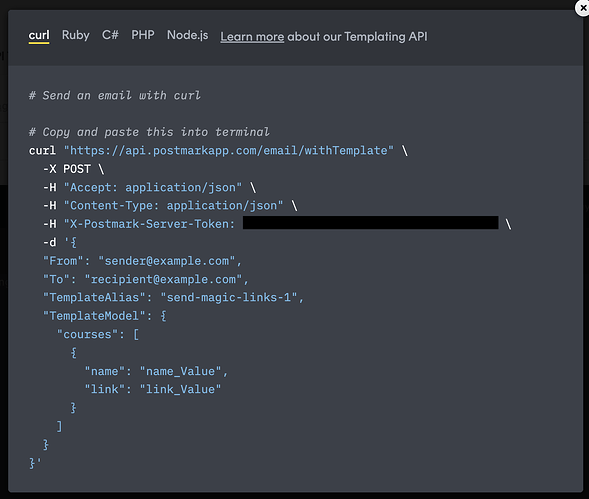
It gives you the structure for the JSON Data to send:
Soooo, that's what I needed to match. ![]()
Cue several hours of reformatting json, searching the forum for 'how to stringify in Wappler' and generally banging my head against the wall, until someone mentioned 'groups'....
The workflow
The POST values give me the customer's email, as well as a secret key I use to verify the data.
My query then gets a list of all courses 'belonging' to that user.
(If you're not sure how to do that, it's in a multi-reference table that links their user_id to the course_id - see Hyperbytes's excellent YouTube video 'joins, subtables and multi-references demystified.)
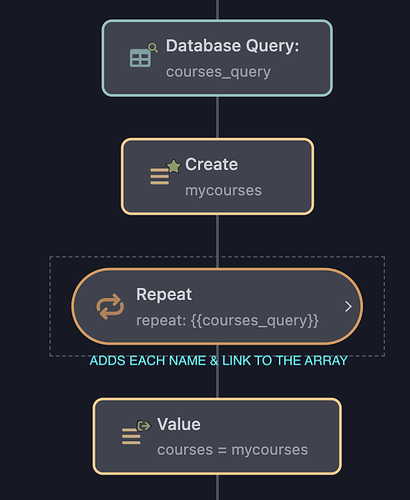
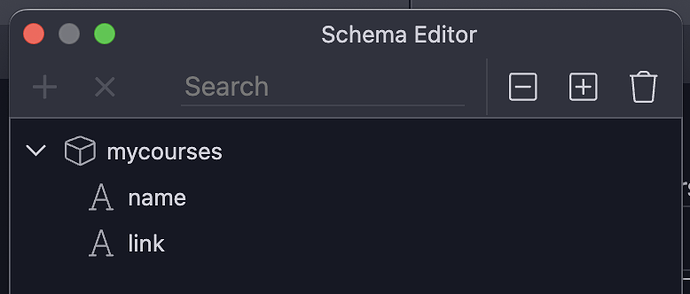
I created an array to collect the name and link for each course:
And then set up a repeat to add that data for each course returned by my query.
After the repeat, I return the value of the array so I can access it.
Now I needed to set up the JSON data in the right format, so I could just pop it into the API action as a single dynamic data binding.
Here's how I did it:
Then, just choose that group name with your data picker in the json field.
Sorted. ![]()
Top tip - when you're trying to create a group to match the format you need, temporarily set a 'GET' input with whatever vital bits you need for now.
That way, you can open the workflow in the browser...
... and add ?parameter=whatever&otherparameter=somethingdifferent etc.
If you check 'output' on the steps you're trying to format, you be able to see it in the browser to get it right before you try and use it in your api action, without constantly sending new POST requests! ![]()
(Just save in Wappler, then hit refresh in the localhost browser tab to see your changes.)