@Teodor may I ask your assistance, please?
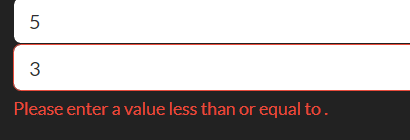
While dmx-bind:data-rule-min="targetValue.value.toNumber()"> works just perfectly, dmx-bind:data-rule-max="targetValue.value.toNumber()"> shows very weird error:

Example code with dmx-bind:data-rule-min:
<div class="container">
<div class="row">
<div class="col-12">
<input id="targetValue" name="targetValue" type="number" class="form-control">
</div>
<div class="col-12">
<input id="toValidate" name="toValidate" type="text" class="form-control" dmx-on:blur="toValidate.validate()" min="" dmx-bind:data-rule-min="targetValue.value.toNumber()">
</div>
</div>
</div>
Example code with dmx-bind:data-rule-max:
<div class="container">
<div class="row">
<div class="col-12">
<input id="targetValue" name="targetValue" type="number" class="form-control">
</div>
<div class="col-12">
<input id="toValidate" name="toValidate" type="text" class="form-control" dmx-on:blur="toValidate.validate()" max="" dmx-bind:data-rule-max="targetValue.value.toNumber()">
</div>
</div>
</div>