BWCWeb
October 8, 2020, 4:52pm
1
I am trying to make a dynamic background image of a Jumbotron based on the inventory image that data is being pulled from.
I created a jumbotron-dynamic css style and applied it.
.jumbotron-dynamic {
padding: 2rem 1rem;
margin-bottom: 2rem;
background-color: #e9ecef;
border-radius: 0.3rem;
background-position: 50% 50%;
background-repeat: no-repeat;
background-image: url("http://vanderbundtcollection.com/carimages/'+serverconnect1.data.inventory_details[0].PhotoURL1");
}
@media (min-width: 576px) {
.jumbotron {
padding: 4rem 2rem;
}
}
.jumbotron-fluid {
padding-right: 0;
padding-left: 0;
border-radius: 0;
}
is there a way to make that work? I want the background image of the jumbotron to change based on the item.
or do i need to apply this css directly on the page that i am working with and not the css stylesheet?
Teodor
October 8, 2020, 5:02pm
2
Hello,
Code Formatting
When pasting code in your posts, please use the following formatting options, in order to be sure your code is readable and well formatted for the rest of the users.
Inline code formatting
Surround a section of code with backticks (`) inline code formatting.
Typing:
`var x = 10;`
Results in:
var x = 10;
This can also be done as var x = 10; inline.
Multi-Line Blocks of Code
Surrounding code with three backticks ``` will allow for code to span multiple lines
Typing:
```
f…
As for your question - you cannot use such code in your css files:
background-image: url("http://vanderbundtcollection.com/carimages/'+serverconnect1.data.inventory_details[0].PhotoURL1");
You need to apply this on the element on the page, using the dynamic attributes > styling > style to do this.
BWCWeb
October 8, 2020, 5:47pm
3
okay, do i use the name jumbotron as my dynamic name class or do i just use background-image and it will apply? I tried to find some tutorial on this but didn’t see any avail for image use.
Teodor
October 8, 2020, 5:51pm
4
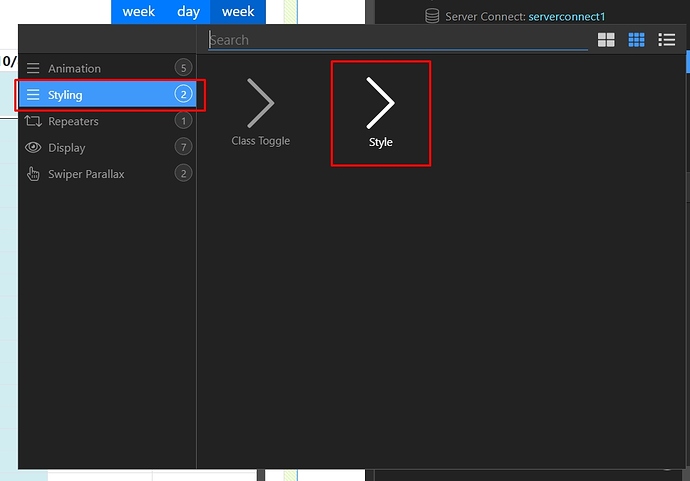
Select your element, it doesn’t matter if it has a class of jumbotron or not. Then ad new dynamic attribute > styling > style:
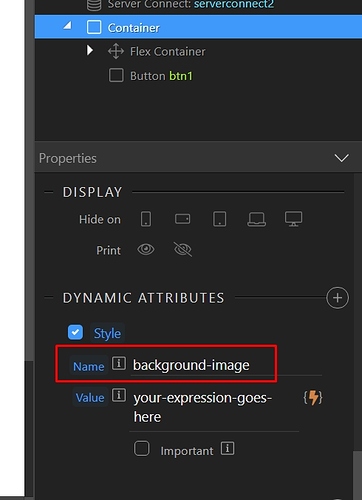
Add the style you want to make dynamic, in your case background-image:
and enter your dynamic expression there.
BWCWeb
October 8, 2020, 7:05pm
5
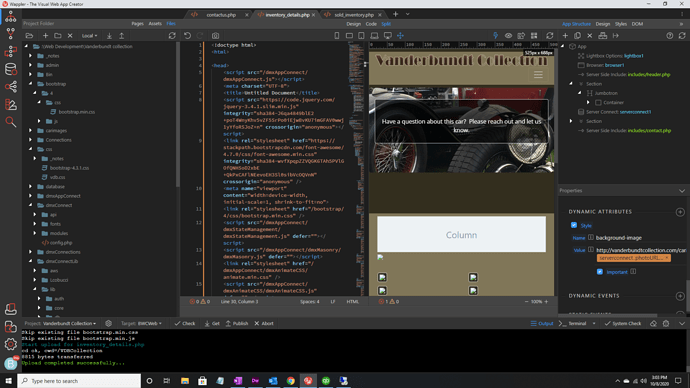
okay, that is what i have on there
and when i view the code it shows this
<div class="text-center text-light bg-dark jumbotron background-image" dmx-class="" dmx-style:background-image.jumbotron.important="'http://vanderbundtcollection.com/carimages/'+serverconnect1.data.inventory_details[0].photoURL1">
However it is still showing the wrong image and not the dynamic image pulled from the database query.
Teodor
October 8, 2020, 7:09pm
6
That is wrong, as my explanation above shows you should only enter background-image not background-image.jumbotron.important ...
This is not a class a name, it's the backgeound-image CSS rule, which has a specific syntax:
background-image: url("path/to/my_image.jpg");
So you should be using this syntax in the value for the background image. And in your specific case it would be:
dmx-style:background-image="'url(/carimages/' + serverconnect1.data.inventory_details[0].photoURL1 + ')'"
BWCWeb
October 8, 2020, 7:27pm
7
i was able to update the correct dynamic attribute, but it is still not showing the correct background image.
Teodor
October 8, 2020, 7:29pm
8
Please check my article regarding formatting code in your posts. You should wrap your code in backticks ` and not in single quotes ’
Teodor
October 8, 2020, 7:31pm
9
I don’t think you copied my code exactly as i provided it. Please just open code view and add this to your div:
dmx-style:background-image="'url(/carimages/' + serverconnect1.data.inventory_details[0].photoURL1 + ')'"
1 Like
BWCWeb
October 8, 2020, 7:35pm
10
that worked - thank you!!
BWCWeb
October 8, 2020, 8:29pm
11
one more quick question…if i wanted to add an opacity to that background image…would i need to create a new dynamic attribute or would i add it to the existing details?
Teodor
October 8, 2020, 8:34pm
12
If the opacity doesn’t need to be a dynamic value, you just add it in your existing CSS file.