Wappler Version : 4.0.0 beta 13
Operating System : Mac
Server Model: NodeJs
Database Type: My Sql
Hosting Type: Docker
Expected behavior
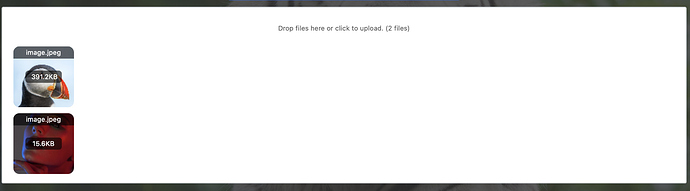
the dropzone on bs5 have the thumbnails in a row format
Actual behavior
Not sure wether this is a bug or intended but bootstrap 4 dropzone defaulted to been in rows when added on bs5 they are in columns
How to reproduce
Just add a file input then make it a dropzone on bs5
.form-control seems to set it to have a display: block;
In case this is intended behaviour and anyone else encounters this you can add display: flex; to make the thumbs go inline