Wappler Version : 6.3.0 - Beta channel
Operating System : Windows 11
Server Model: NodeJS
Database Type: Mysql
Hosting Type: Local Docker
Expected behavior
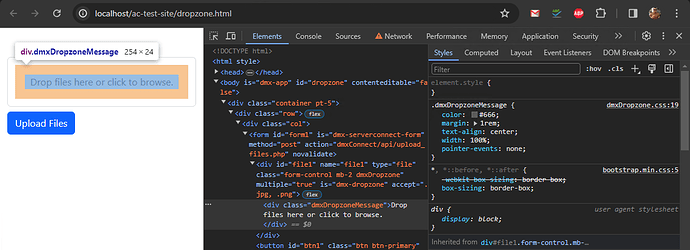
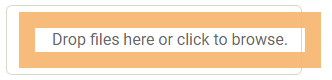
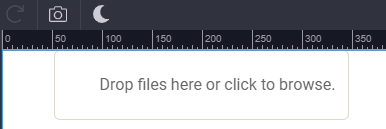
The message should be centered
Actual behavior
It is quite a bit to the right.
How to reproduce

<div class="container">
<div class="row">
<div class="col-4">
<form id="form1">
<div class="form-group mb-3">
<input type="file" class="form-control" id="input1" name="input1" aria-describedby="input1_help" multiple="true" is="dmx-dropzone">
</div>
</form>
</div>
</div>