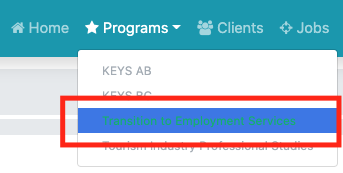
How do I change/remove the background colour of a selected/active drop menu link? I want to get rid of the blue background.

I can’t seem to find the right CSS for it
How do I change/remove the background colour of a selected/active drop menu link? I want to get rid of the blue background.

I can’t seem to find the right CSS for it
Hi Brad,
That’s the default styling for the dropdown active state, defined in the Bootstrap 4 CSS:
.dropdown-item.active, .dropdown-item:active {
color: #fff;
text-decoration: none;
background-color: #007bff;
}
You can inspect the link in the browser dev tools to see the styles applied on hover/focus/active 
Thanks Teodor. I knew I could find it in the dev tools but couldn’t seem to find the right one. Your solution fixed. Thanks again.
Hi Brad,
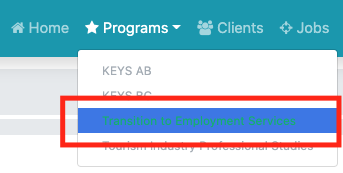
There’s a very useful “Force State” menu in the browser dev tools. It simulates a state, such as focus, hover etc. So you can preview the styles applied to it:
And if your menu is currently active it is even easier, you just select the active menu and preview its styles:
Thanks Teodor! I did not know about that. Bookmarking for future reference.