steen
September 7, 2021, 3:24pm
1
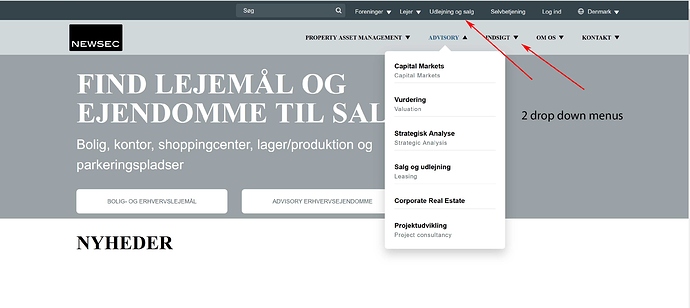
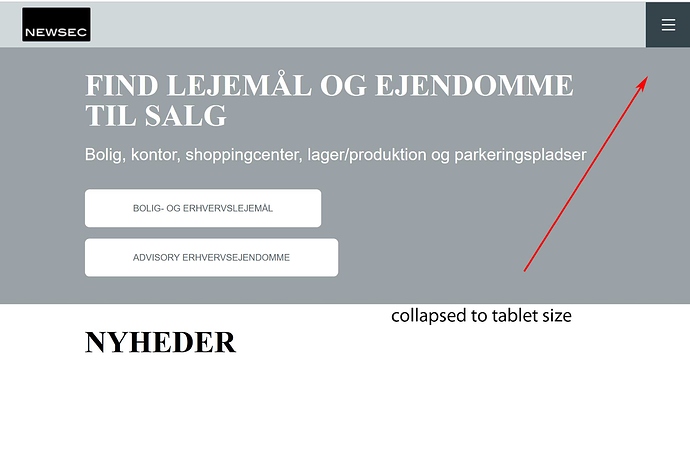
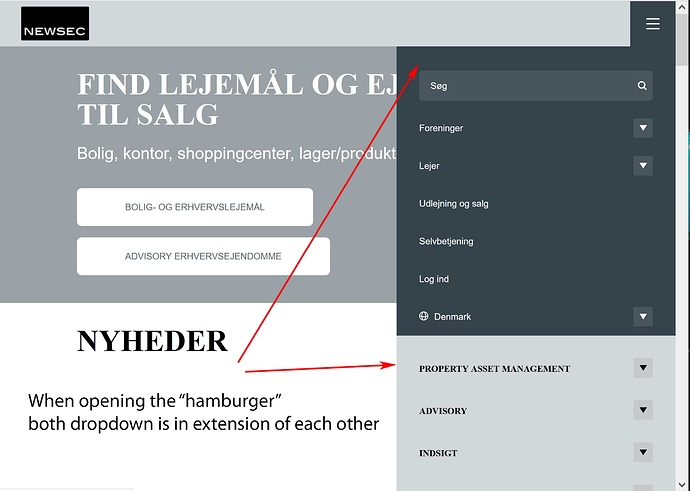
Hi there. Can this be done in wappler:https://www.newsec.dk/
How can this be done ?
steen
September 16, 2021, 10:10am
2
Really !!!
Teodor
September 16, 2021, 11:28am
3
If you are asking if such a structure is available out of the box - no, it is not.
Here is a really simple example quickly put together so you can understand the idea and explore it.
<header>
<div class="container d-lg-none">
<div class="d-flex justify-content-between align-items-center">
<a><img src="https://www.newsec.com/globalassets/basic-outline/global/newsec_logotype.png?w=110"></a>
<a href="javascript:void(0)" class="btn btn-light" data-bs-toggle="collapse" data-bs-target="#collapse-nav"><i class="fas fa-bars"></i></a>
</div>
</div>
<div class="container collapse" id="collapse-nav">
<div class="row">
<div class="col">
<nav class="navbar navbar-expand-lg bg-dark navbar-dark justify-content-lg-end">
<div class="navbar-nav">
<a class="nav-item nav-link" href="#">Link</a>
<div class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" id="dropdown1" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown1">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<div class="nav-item dropdown">
<div class="dropdown-menu" aria-labelledby="dropdown5">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<div class="nav-item dropdown">
<div class="dropdown-menu" aria-labelledby="dropdown5">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<div class="nav-item dropdown">
<div class="dropdown-menu" aria-labelledby="dropdown5">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
</nav>
</div>
</div>
<div class="row">
<div class="col">
<div class="d-flex">
<a class="d-none d-lg-inline"><img src="https://www.newsec.com/globalassets/basic-outline/global/newsec_logotype.png?w=110"></a>
<nav class="navbar navbar-expand-lg navbar-light bg-light w-100 justify-content-lg-end">
<div class="navbar-nav justify-content-lg-end">
<a class="nav-item nav-link" href="#">Link</a>
<div class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" id="dropdown5" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown5">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<div class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" id="dropdown6" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown5">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<div class="nav-item dropdown">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="#" id="dropdown7" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown5">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
</div>
</nav>
</div>
</div>
</div>
</div>
</header>
you also need a couple of lines of CSS:
@media (min-width: 992px) {
.collapse#collapse-nav {
display: block;
height: auto !important;
visibility: visible;
}
}
Of course you will need to style your dropdowns, colors etc. which requires some custom CSS.
ben
September 16, 2021, 11:44am
4
Another example:
<!doctype html>
<html>
<head>
<script src="dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
<script src="dmxAppConnect/dmxBootstrap5Navigation/dmxBootstrap5Navigation.js" defer=""></script>
</head>
<body is="dmx-app" id="index">
<header class="bg-light">
<div class="container">
<div class="row">
<div class="col">
<nav class="navbar navbar-expand-lg navbar-light bg-light justify-content-end sticky-top">
<a class="navbar-brand me-auto d-lg-none" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar1_collapse" aria-controls="navbar1_collapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse flex-column" id="navbar1_collapse">
<div class="navbar-nav justify-content-end bg-secondary w-100">
<a class="nav-item nav-link text-light active" href="#">Home</a>
<div class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-light" data-bs-toggle="dropdown" href="#" id="dropdown1" role="button" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown1">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</div>
<a class="nav-item nav-link text-light" href="#">About</a>
<a class="nav-item nav-link text-light" href="#">Contact</a>
</div>
<div class="navbar-nav justify-content-end w-100">
<a class="navbar-brand me-auto d-none d-lg-block" href="#">Navbar</a>
<a class="nav-item nav-link" href="#">Products</a>
<a class="nav-item nav-link" href="#">Services</a>
<a class="nav-item nav-link" href="#">Blog</a>
</div>
</div>
</nav>
</div>
</div>
</div>
</header>
<script src="bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>
1 Like
Teodor
September 16, 2021, 11:50am
5
Also a nice solution, Ben
1 Like
steen
September 16, 2021, 5:16pm
6
Thank you so much both to Teodor and Ben.
Hi @ben , tks for sharing! but i have i doubt! You wrote this manually on arms? Or have another way to do this most automaticly using Wappler natively?
ben
June 23, 2023, 2:42pm
8
It was done using Wappler natively.
If you copy and paste the code into a new document, you can duplicate the construction underneath it, just using Wappler.
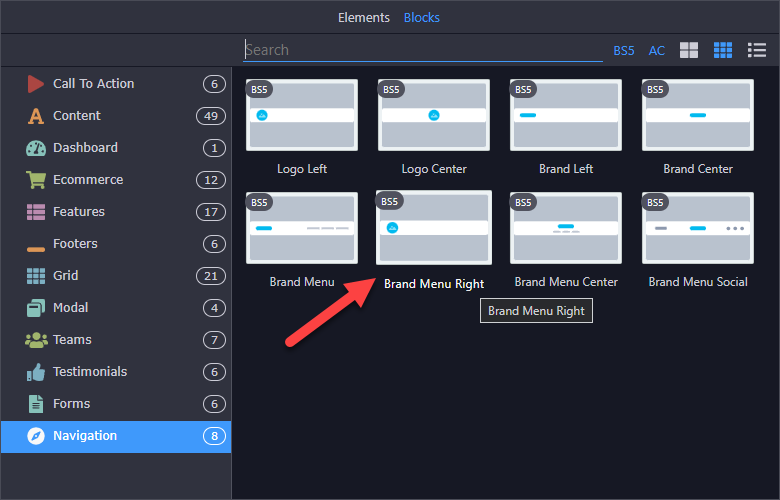
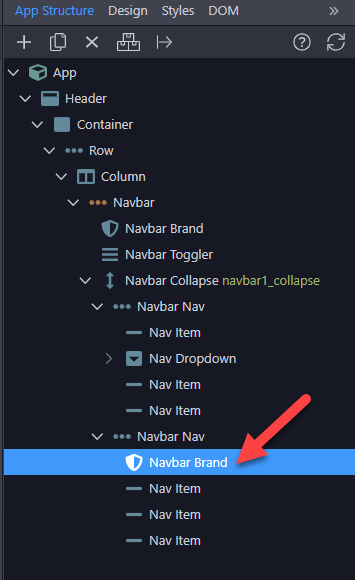
You could start off with adding a Navigation Block
and build the second navbar above it.
The only real problem is the placement of the second Navbar Brand. This had to be moved in code view.
1 Like