I’m finalizing the configuration of an email that is read when a page is opened
With the Mail Body editor (html) I happily inserted all the dynamic fields and fixed the graphics. A great result
However I have a problem: in some cases some fields should not be displayed (when a field takes on a certain value.
I tried inserting a dmx-hide or dmx-show action, but it doesn’t work
Anyone have suggestions?
Thank you

I tried different settings, but I can’t hide the column. I probably make the setting of the code
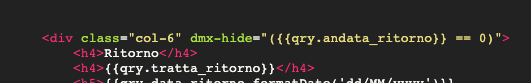
<div class="col-6" dmx-hide="({qry.andata_ritorno} == 0)"></div>
Anyone know how?
Hey @Marzio,
This dmx-hide is wrong… Remove the {{{ … }}}
dmx-hide="qry.andata_ritorno==0"
By the way, are you sure your query call is OK? (qry.andata_ritorno == 0)
Are you hand writing the conditions or picking the elements in the UI?
Hey @Marzio
You cannot use dmx dyanmic attributes/events in an email body. Most email apps will not parse JavaScript which is what DMX uses client side.
You would have to have conditional steps before building the email body which then get added into the email body, by the server, when the conditions are met, but before the email is sent.
That’s why it doesn’t work
In fact, all the data have been entered correctly, and the only thing that does not work is the attempt to hide some fields.
In fact I could put a condition upstream, but I don’t know if it is possible.
I have in Global a “mailer” setting and in the action server I have an email action that is called by sc_email on the page
I can’t understand how I can intervene
I should perhaps create, assuming that it is possible, 2 different email shares, one with Titti the data and the other with only the necessary data
But then how do I make the opening page choose which action to use?
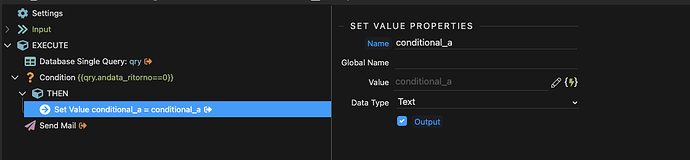
Create a condition step using the condition qry.andata_ritorno != 0
In the THEN step use Set Value to create an element (in this example I’m calling it conditionalpart)
Set the value of this step to the WHOLE div HTML that you want to include if andata_ritorno is not 0. including any dynamic data
In your email body add {{conditionalpart}} where you want it to go (or whatever name you used for the Set Value)
Uhm !! I hope to understand exactly
Moreover, contrary to what I wrote before, I would prefer to avoid duplicating the files, and keeping all the code inside the body of the email.
I try and let you know
I vaguely understood your suggestion, but honestly I can’t understand the beginning:
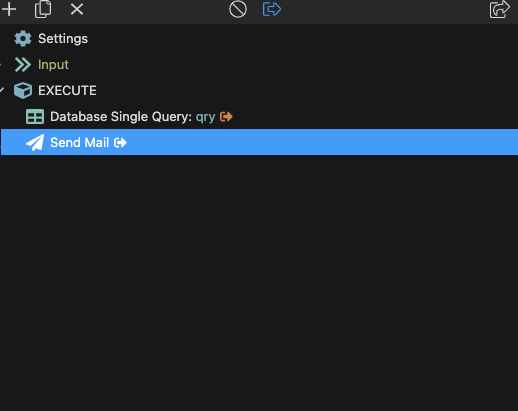
Where do I create the condition, in the Server Action?

Single query (qry)
Add the condition here
Send mail step
For the value of conditional_a, add the whole div element you wanted to show if the condition is true
Then in the email body in Send Mail you can use {{conditional_a}} where you want it to go
That should work
I try and let you know
Perfect works perfectly
Thanks for your help
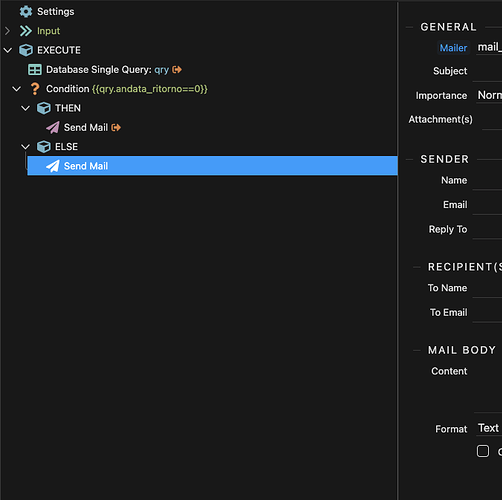
If you have multiple sections that you want to show/hide in an email, using the conditional step to set values for each one is quite straight forward. If it is just 2 formats, use the condition to switch between Send Mail steps.
Glad you’re all sorted.