======== TEMPLATE BUG FORM ========
Wappler Version : 6.6.0
Operating System : macOS 14.2.1 (23C71)
Server Model: -
Database Type: -
Hosting Type: AWS S3
App Connect version: 2.0.7
routing version: 3.0.1
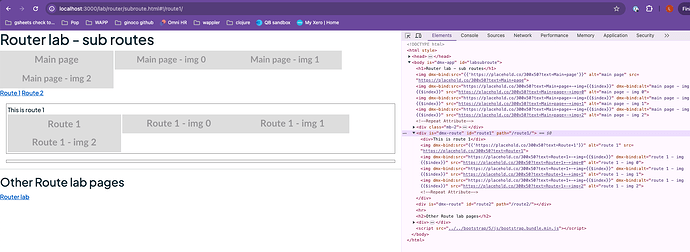
Expected behavior
<img>s have correct src and alt attr on page load
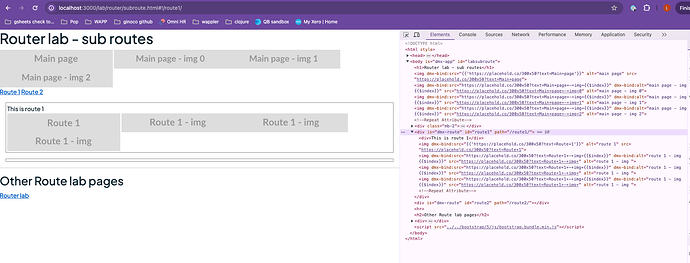
Actual behavior
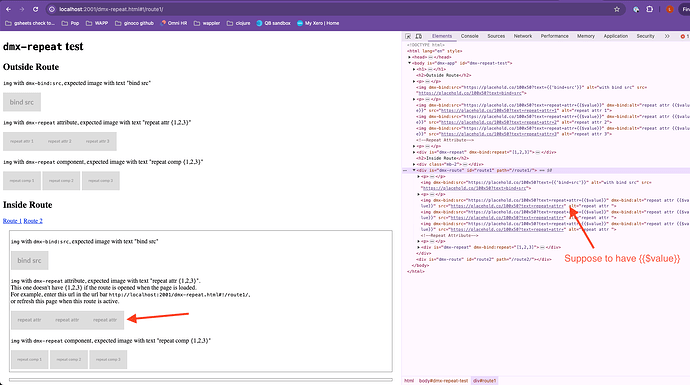
On page load, the images on repeat inside the route1 doesn't have the correct src
How to reproduce
Below is the HTML file.
Just open the page in the browser.
You can see that the images inside route1 is missing number 1,2,3 from the dmx-repeat.
While the image without dmx-repeat has the src.
Changing to route2 and comeback to route1 fixed it.
src of the images outside the route are ok though even if they are done with dmx-repeat.
<!doctype html>
<html>
<head>
<script src="../../dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.15.4/css/all.css"
integrity="sha384-DyZ88mC6Up2uqS4h/KRgHuoeGwBcD4Ng9SiP4dIRy0EXTlnuz47vAwmeGwVChigm" crossorigin="anonymous"/>
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="../../bootstrap/5/css/bootstrap.min.css"/>
<link rel="stylesheet" href="../../css/style.css"/>
<script>dmx.routing = {router: 'hash'}</script>
<script src="../../dmxAppConnect/dmxRouting/dmxRouting.js" defer=""></script>
<script src="../../dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<script>
window.addEventListener('load', function (e) {
location.hash ||= '#!/route1'
})
</script>
<style>
[is=dmx-route] {
margin: 1rem;
border: 1px solid gray;
padding: 0.2em;
}
</style>
</head>
<body is="dmx-app" id="labsubroute">
<h1>Router lab - sub routes</h1>
<img dmx-bind:src="{{'https://placehold.co/300x50?text=Main+page'}}" alt="main page"/>
<img dmx-repeat:test="[1,2,3]"
dmx-bind:src="https://placehold.co/300x50?text=Main+page+-+img+{{$index}}"
dmx-bind:alt="main page - img {{$index}}"/>
<div class="mb-2">
<a internal href="/route1/">Route 1</a>
<a internal href="/route2/">Route 2</a>
</div>
<div is="dmx-route" id="route1" path="/route1/">
<div>This is route 1</div>
<img dmx-bind:src="{{'https://placehold.co/300x50?text=Route+1'}}" alt="route 1"/>
<img dmx-repeat:test="[1,2,3]"
dmx-bind:src="https://placehold.co/300x50?text=Route+1+-+img+{{$index}}"
dmx-bind:alt="route 1 - img {{$index}}"/>
</div>
<div is="dmx-route" id="route2" path="/route2/">
<div>This is route 2</div>
<img dmx-bind:src="{{'https://placehold.co/600x100?text=Route+2'}}" alt="route 2"/>
</div>
<hr>
<h2>Other Route lab pages</h2>
<div><a href="./">Router lab</a></div>
<script src="../../bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>