I understand, yes here is my package.json:
{
"name": "Vuexy",
"version": "9.0.0",
"private": true,
"scripts": {
"start": "node ./index.js"
},
"author": "Wappler",
"license": "ISC",
"dependencies": {
"@fortawesome/fontawesome-free": "6.2.0",
"@fullcalendar/core": "6.0.3",
"@fullcalendar/daygrid": "6.0.3",
"@fullcalendar/interaction": "6.0.3",
"@fullcalendar/list": "6.0.3",
"@fullcalendar/timegrid": "6.0.3",
"@fullcalendar/timeline": "6.0.3",
"@popperjs/core": "2.11.6",
"@simonwep/pickr": "1.8.2",
"@yaireo/tagify": "4.16.4",
"animate.css": "4.1.1",
"aos": "2.3.4",
"apexcharts-clevision": "3.28.5",
"archiver": "^5.3.0",
"argon2": "^0.28.3",
"autosize": "5.0.1",
"block-ui": "2.70.1",
"bloodhound-js": "1.2.3",
"bootstrap": "5.2.3",
"bootstrap-datepicker": "1.9.0",
"bootstrap-daterangepicker": "3.1.0",
"bootstrap-maxlength": "1.10.1",
"bootstrap-select": "snapappointments/bootstrap-select#main",
"bs-stepper": "1.7.0",
"chart.js": "3.9.1",
"cleave.js": "1.6.0",
"clipboard": "2.0.11",
"compression": "^1.7.4",
"connect-session-knex": "^3.0.0",
"cookie-parser": "^1.4.6",
"cors": "^2.8.5",
"datatables.net-bs5": "1.13.1",
"datatables.net-buttons": "2.3.3",
"datatables.net-buttons-bs5": "2.3.3",
"datatables.net-fixedcolumns-bs5": "4.2.1",
"datatables.net-fixedheader-bs5": "3.3.1",
"datatables.net-responsive": "2.4.0",
"datatables.net-responsive-bs5": "2.4.0",
"datatables.net-rowgroup-bs5": "1.3.0",
"datatables.net-select-bs5": "1.5.0",
"debug": "^4.3.2",
"dotenv": "^16.0.3",
"dropzone": "5.9.3",
"ejs": "^3.1.6",
"express": "^4.17.1",
"express-end": "0.0.8",
"express-fileupload": "^1.2.1",
"express-session": "^1.17.2",
"flag-icons": "6.6.6",
"flatpickr": "4.6.13",
"follow-redirects": "^1.14.5",
"fs-extra": "^10.0.0",
"hammerjs": "2.0.8",
"highlight.js": "11.6.0",
"http-proxy": "^1.18.1",
"i18next": "21.9.2",
"i18next-browser-languagedetector": "6.1.5",
"i18next-http-backend": "1.4.4",
"jkanban": "1.3.1",
"jquery": "3.6.1",
"jquery-datatables-checkboxes": "1.2.13",
"jquery-sticky": "1.0.4",
"jquery.repeater": "1.2.1",
"jstree": "3.3.12",
"jszip": "3.10.1",
"katex": "0.16.2",
"knex": "^2.3.0",
"leaflet": "1.9.0",
"masonry-layout": "4.2.2",
"mime-types": "^2.1.34",
"moment": "2.29.4",
"node-schedule": "^2.0.0",
"node-waves": "0.7.6",
"nodemon": "^2.0.15",
"nouislider": "15.6.1",
"numeral": "2.0.6",
"pdfmake": "0.2.5",
"perfect-scrollbar": "1.5.5",
"pg": "^8.7.1",
"plyr": "3.7.2",
"qs": "^6.10.1",
"quill": "1.3.7",
"rateyo": "2.3.5",
"sass": "1.55.0",
"select2": "4.0.13",
"session-file-store": "^1.5.0",
"shepherd.js": "10.0.1",
"socket.io": "^4.6.1",
"sortablejs": "1.15.0",
"spinkit": "2.0.1",
"sweetalert2": "^11.7.23",
"swiper": "8.4.2",
"timepicker": "1.13.18",
"toastr": "2.1.4",
"typeahead.js": "0.11.1",
"unzipper": "^0.10.11",
"uuid": "^9.0.0"
},
"nodemonConfig": {
"watch": [
"app",
"lib",
"views",
"extensions",
"tmp/**/restart.txt"
],
"ext": "ejs,js,json"
},
"devDependencies": {
"@babel/core": "7.19.1",
"@babel/plugin-proposal-object-rest-spread": "7.18.9",
"@babel/plugin-transform-destructuring": "7.18.13",
"@babel/plugin-transform-template-literals": "7.18.9",
"@babel/preset-env": "7.19.1",
"ansi-colors": "4.1.3",
"babel-loader": "8.2.5",
"browser-sync": "^2.29.3",
"color-support": "1.1.3",
"css-loader": "6.7.1",
"deepmerge": "4.2.2",
"del": "5.1.0",
"eslint": "8.23.1",
"eslint-config-airbnb-base": "15.0.0",
"eslint-config-prettier": "8.5.0",
"eslint-plugin-import": "2.26.0",
"eslint-plugin-prettier": "4.2.1",
"fancy-log": "2.0.0",
"gulp": "^3.9.1",
"gulp-autoprefixer": "^6.1.0",
"gulp-dart-sass": "1.0.2",
"gulp-environment": "1.5.2",
"gulp-exec": "5.0.0",
"gulp-if": "3.0.0",
"gulp-rename": "2.0.0",
"gulp-replace": "1.1.3",
"gulp-sourcemaps": "3.0.0",
"gulp-useref": "^3.1.3",
"html-loader": "4.1.0",
"js-beautify": "1.14.6",
"prettier": "2.7.1",
"sass-loader": "13.0.2",
"string-replace-webpack-plugin": "0.1.3",
"style-loader": "3.3.1",
"terser-webpack-plugin": "5.3.6",
"webpack": "^5.88.2",
"yarn": "1.22.19"
},
"overrides": {
"prop-types": "15.7.2"
},
"resolutions": {
"prop-types": "15.7.2"
},
"gulp-environment": {
"environments": [
{
"name": "development",
"aliases": [
"dev"
]
},
{
"name": "production",
"aliases": [
"prod"
]
}
],
"default": "development"
},
"engines": {
"node": ">=14.15.0"
}
}
So there is a “select2”: “4.0.13” installed.
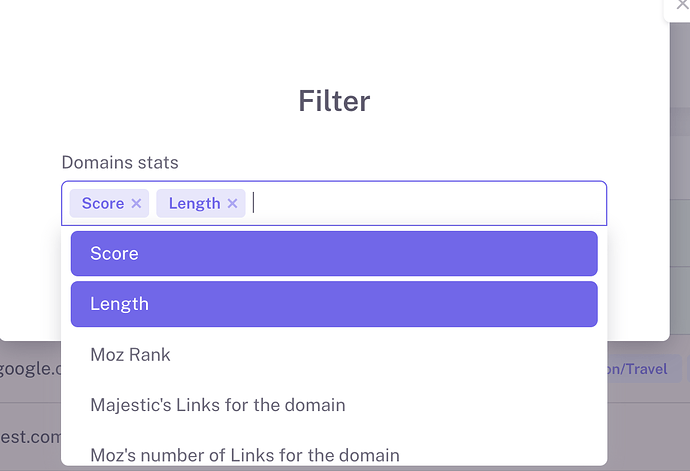
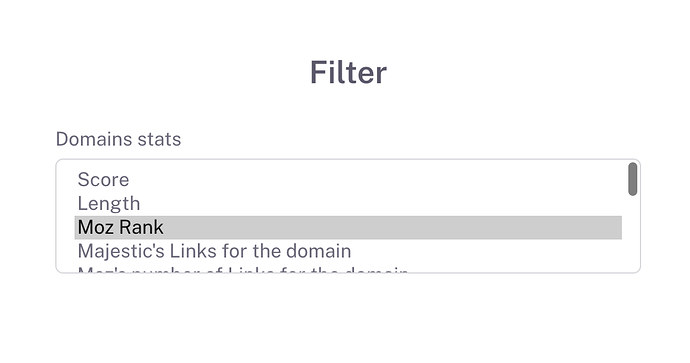
I used the element Select2 “Primary” on this page:
https://demos.pixinvent.com/vuexy-html-admin-template/html/vertical-menu-template/forms-selects.html
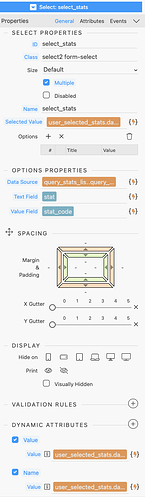
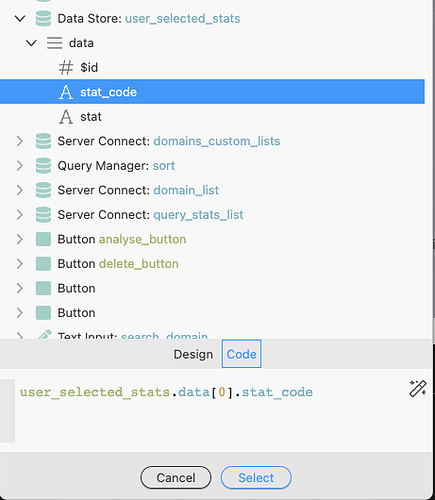
In Wappler, i can see that it manage the element like a classic Select element: