What’s up guys?
Simple question today as I have no found the answer in past posts.
I’ve got an array of up to 12 keywords which I display with a repeat.

The repeat works but it displays each keyword in a separate row. How can I have them displayed next to each other, separated by a blank space (possibly with a rounded-pill class)?

Thanks!
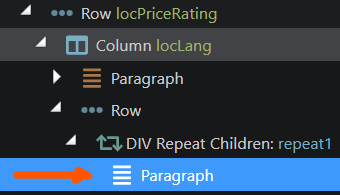
You are repeating a block element. Block elements take the whole line.
Change this to <span> which is an inline element or apply a display: inline; style to your paragraph via a custom class.
1 Like