Hi, following the last update (4.0.3) it seems the scrollbars in design view have disappeared.
Mouse scrolling also does not work so the only way to navigate the page is by selecting an element in the app structure.
Is anyone else experiencing this?

Hi, following the last update (4.0.3) it seems the scrollbars in design view have disappeared.
Mouse scrolling also does not work so the only way to navigate the page is by selecting an element in the app structure.
Is anyone else experiencing this?
The scrollbars should be there as always.
Are you not getting scrollbars only in design view or also in your browser?
Just in design view - code view is fine.
So what if you preview your browser in Chrome? So you see scrollbars?
Is this a single page(or site) you are having this issue on? Are you sure you don’t have any weird styling applied to your page custom CSS breaking the scrollbars?
It’s a multiple page admin site.
I’m pretty sure there’s no styling as it was working fine this morning, but let me double check.
So is this issue happening on multiple pages in this same site? Only in this site?
What about new paged you create?
Yes it’s happening on multiple pages but I just created a new page as you suggested and created a basic layout (using the same custom boostrap css) and it’s ok on that.
Just to let you know I haven’t solved this and when I started work this morning the scrollbar was back on all pages, but after about 15 mins of working it disappeared again. In fact when I toggle app connect mode it briefly flashes on & off.
As I said I’ve been working on this site for the last 2-3 weeks and this only occurred when I applied the latest update yesterday.
This seems like a bug to me but maybe I’m wrong (?)
It’s just come back again 

It seems completely random.
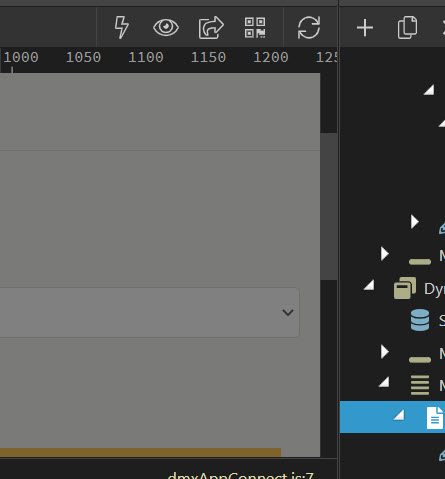
Just in case you’re still interested here is a video showing the scrollbar appearing and disappearing.
As you’ll see, initially there is no scrollbar and mouse scrolling also does not work, then when I select a modal the scrollbar appears and mouse scrolling works. When the modal is deselected the scrollbar disappears and mouse scrolling is disabled.
2021-09-08_13-17-38
Surely if this were a CSS issue it wouldn’t appear/disappear?
So is this happening on all pages in this site or not?
Have you tried removing your custom CSS file from the header to test if it breaks the scrollbar?
Yes, it’s ok with the custom css removed, but then it’s ok with the custom css included - it just seems to randomly disappear and re-appear.
Unfortunately i cannot recreate this. There must be some rule in CSS causing this.
Do you have a link to your page which we can check?
It’s not online yet.
If you’re pretty sure it’s a CSS issue I’ll have a look through the code and see what I can find. Is there something obvious I should be looking for…something that would affect the UI?