Is this with the latest Wappler 5.1.3?
Also are there any changes on the head when you save?
Maybe you can produce a debug log as well?
Is this with the latest Wappler 5.1.3?
Also are there any changes on the head when you save?
Maybe you can produce a debug log as well?
I have the same issue with 5.1.3 with NodeJS. It happens irregularly sometimes really often.
For me adding f.e a section and deleting it fixes the view and is quicker than reopening 
report1664228491778.zip (921.1 KB)
Really need to find this one…I just happen to be working on a complex flow driven page, so I deal with this dozens of times per day.
Let me know if I can help in any way. It is very reproducible. Open the page, edit the flow, change something in the flow (typically with the mini-code view), save the flow, save the page, watch it lose formatting.
I also have the same problem with floating frequency.
There are about 10 interface crashes over quite a short period in this log, each one of saving file
wappler.zip (9.3 KB)
Could you provide a sample page and exact steps to reproduce? This will help us to reproduceerde exact error and solve it quickly.
This page triggers it almost often when saved. Seems worse when app connect mode is off
new-questionaire.zip (1.8 KB)
(altthough it has only done it once this morning)
Added a container/row/col/generated a BS5 table at page end and saved
if you need the APi actions and sqlite file i can send
are you using the Wappler Local server or just NodeJS server, on your project?
Dies the server get restarted on save?
@George It’s very easy to replicate.
Sad to realize but there was several topics mentioning this issue with detailed replication steps- Bug Report - nothing displays in Design View and Design mode losing style but got no proper attention from Wappler developers.
These steps don’t break anything in the design view in our tests. We are still trying to find what is causing this for the users who reported this problem.
I recorded exactly what I wrote above special for you.
This is blank project - I can send you it in ZIP file if you have different results.
I recreated the same steps 1:! and no issues.
Are you sure App Connect framework is added on your layout page, as it doesn’t look like that to me from your gif. Try to add it there.
This is Wappler local server & SQLite local. Everything works perfectly in the browser, both local and production. It is the Wappler view which breaks (just done it again)
Notrum may be onto something, this is more prevalent when App Connect is off (which is my main environment on this page as it has a lot of conditional logic)
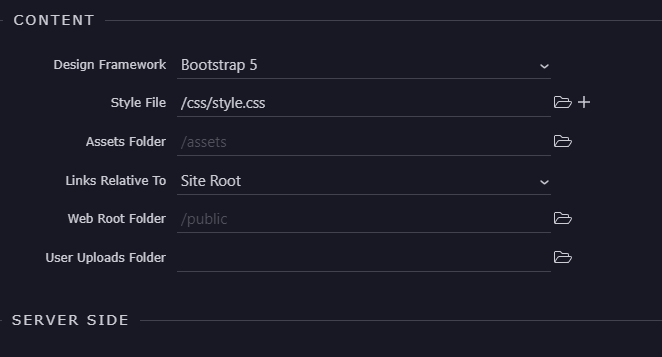
Could you verify that you have “Links Relative To” site root in your project settings?
Also what is the head of your main layout page? Can you paste it.
And lastly do you have layout page or the content page in a sub folder maybe?
Did another test.
App connect is added to main.ejs layout page.
<!doctype html>
<html>
<head>
<base href="/">
<script src="/dmxAppConnect/dmxAppConnect.js"></script>
<meta charset="UTF-8">
<title>Untitled Document</title>
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="/bootstrap/5/css/bootstrap.min.css" />
<link rel="stylesheet" href="/css/style.css" />
<script src="/dmxAppConnect/dmxRouting/dmxRouting.js"></script>
</head>
<body is="dmx-app" id="main">
<div is="dmx-view" id="content">
<%- await include(content, locals); %>
</div>
<script src="/bootstrap/5/js/bootstrap.bundle.min.js"></script>
</body>
</html>

admin.zip (1.2 KB)
Layout page in in layouts
Content page is an admin page so in a folder /mcyadmin
(i need to add this is not an isolated issue, it happens on other pages also)
Not sure if this helps but this issue seems to appear when the page is auto refreshed after a save
Same for me…I never have App connect mode on and I deal with this issue all day.
Are you loosing design view styling with the page above absolutely every time on save?
As we can’t reproduce it even a single time …
Or is there a specific case when it happens every time? This is what we are looking for…