I have a data-driven webpage that I would like to deploy to my server. It works great on Windows 10 with a local version of Apache running. It pulls from the remote server successfully. But I don’t know who to get it to work directly on the remote server. It FTPs the files properly. The main form will change when I make changes to the text. But the drop downs won’t populate so I don’t think it’s connecting to the MySQL database. I’m using the IP address of my server not localhost. Would like to know what I’m doing wrong. Thanks. Also, I’ve added color to my local page but the color doesn’t reflect on the remote server just the text changes. The style.css file is blank. Thanks.
Works find on the Wappler Local Server

Drop downs have no data even though both database connections should be the same. It’s not like I’m connected to a local MySQL instance. Both are supposed to be connecting the the remote MySQL. Thanks.
Looks like you aren’t doing a full publish and some files are missing on the remote server. Do you get any errors in the browser dev tools? Do you have a live link you can share?
the style.css seems to be empty on dev also. But I agree. Publishing doesn’t throw any errors. the only link I can share is the link to my site. https://mostincrediblevalue.com/handbags/www/. I can literally change it to say Hi Brad and you will see the change but something is wrong. It’s like the scripts aren’t scripting. lol. I have another file that I created with a connection string to the same database that works. Something the connects to the remote from my local server should connect when transferred to my remote server. I’m running PHP 8.2 and the local server is PHP 8.3 but I doubt that’s the problem.
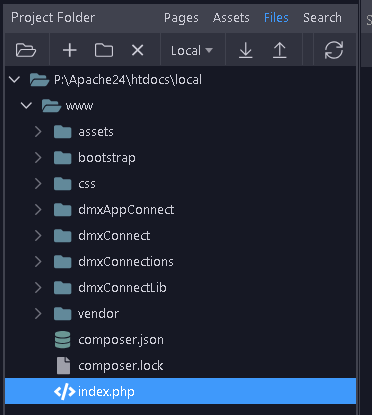
Your directory structure is a mess. It is looking for files inside your www folder that ere in your root folder. So that makes the paths to your bootstrap and server connect files invalid and non existant.
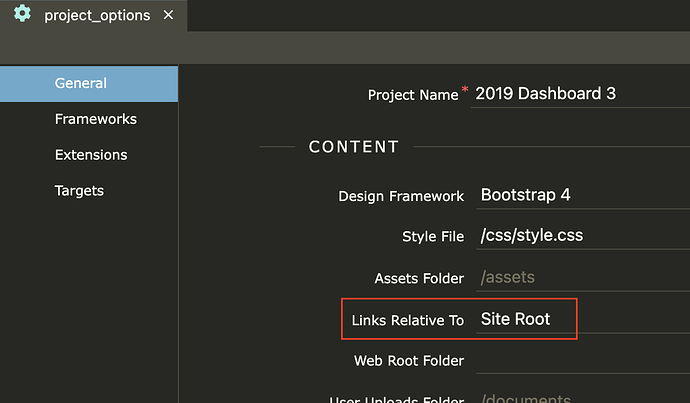
Try playing with your links settings …
Your biggest problem is you are missing files and the page is looking for files inside the www folder that do not exsist there.
To add to Brad’s message, I didn’t see any APIs (Server Connects) that are running on your test page to fetch the Make and Product lists.
It’s there …
<dmx-serverconnect id="servermakes" url="dmxConnect/api/handbags/getmakes.php" dmx-param:filter="selectmakes.value"></dmx-serverconnect>
But the path to it is completely wrong from what I see. Actually the dmxConnect folder doesn’t even exsist on the server?
Ah… I see.
![]()
This is what the file structure looks like. I change it to Site Root. Still no formatting. And when I look locally for a populated Style.css, I don’t see one. I’m wondering where it’s finding that blue background I gave the heading. I’ll look again.
Your styles are coming from the bootstrap css file not the styles.css
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
But the path to it is wrong so it is not finding it.

I deleted the WWW folder from my server so nothing is up there. The webpage works on my local apache server. Is this what the file structure should look like or should it just be pointing to Apache24 without the htdocs. I’ll look at the bootstrape.js to see if there’s something gone wrong. Thanks.
Your directory structure in your screenshot looks fine.
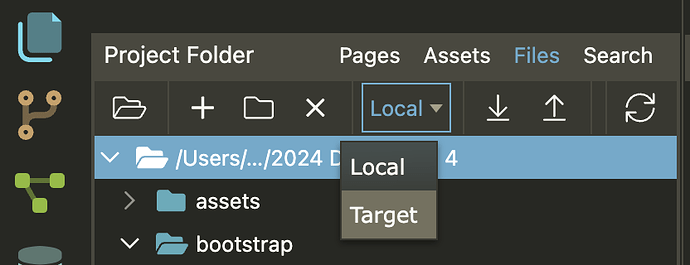
Select your remote target from the bottom left corner of Wappler …

Then in your files panel select target and see if your remote files match up.
They should look identical. I am guessing you are missing some.
I think you still have a problem though … where does the folder /handbags come from?
https://mostincrediblevalue.com/handbags/www/
How are you FTPing? Are you using the Wappler ‘Publish’ tool?
I thought I needed to develop locally they publish remotely like Dreamweaver. I have my own server but if you tell me I don’t need to do that, I wouldn’t. When I couldn’t get the remote MySQL to work, I set up a local one but now that I got it to work, I don’t need a local server really. This url worked so I can’t see why the bootstrap wouldn’t work. https://mostincrediblevalue.com/handbags/www//bootstrap/5/css/bootstrap.min.css
The mostincrediblevalue.com/handbags opens up a wordpress site. I wanted the files I’m working on to go to a separate folder like WWW so I don’t damage the Wordpress installation.
I’m using nothing but the Wappler publishing although I have Filezilla open.