bpj
February 10, 2021, 3:52pm
1
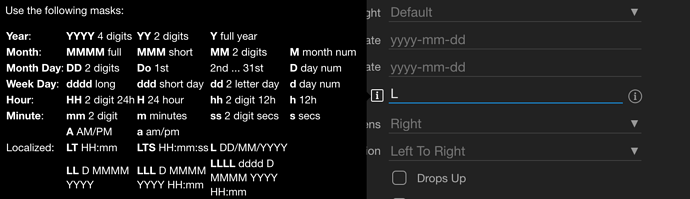
I have added a datepicker element to a form and selected the L format which I believe should be the DD/MM/YYYY
When I publish the page, though, I get the following for 31st Oct (MM/DD/YYYY):
What am I doing wrong? I have made sure the moment component is added to the page and is set to English (United Kingdom) locale.
I know I could set it to fixed DD/MM/YYYY but I would like the option to react to different locales rather than making it static.
Maybe this bug hasn't been fixed yet:
Wappler Version : 3.0.0 rc1
Operating System : 10.15.5
Expected behavior
The tooltip (square border) on the Format property of a datepicker should display formats according to moment.
Note, the tooltip in a circle properly links to moment.
Actual behavior
Values displayed do not match behavior of element
How to reproduce
Compare displayed values of tooltip with moment link.
1 Like
bpj
February 10, 2021, 3:58pm
3
Thanks Ken,
that it is still giving MM/DD/YYYY rather than DD/MM/YYYY
Sorry I don’t have anything that actually helps you.
bpj
February 18, 2021, 7:15pm
8
Would it be possible for this to be looked at for next week’s update, pretty please?
patrick
February 19, 2021, 11:58am
9
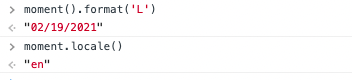
Test in your browser console the following and tell what it returns:
moment().format('L')
moment.locale()
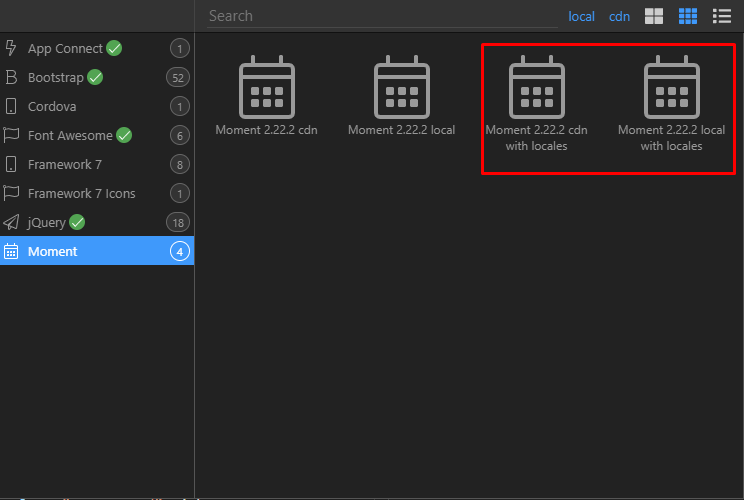
Also check if you included Moment with locales.
bpj
February 19, 2021, 12:56pm
10
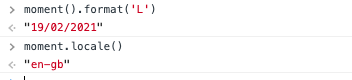
patrick:
moment.locale()
Thanks Patrick!with locales is required to change it?