So mo ideas how to solve the problem?
Have you replaced the input with the code I have supplied for you? Looks like you are trying to edit some sort of third party template. Your screenshot was definitely not created in Wappler.
yes without result
As you can see from my demo link, it works fine.
All codes 100% made by wappler. Can you make the same with datepicker and send me your screenshot?
Hello @aquapolis
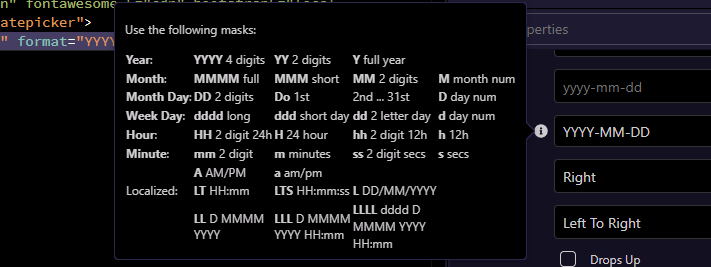
On your "corrected" code, you have format="YYYY-MM-DD" and .format ('yyyy-MM-dd')
Please note that YYYY-MM-DD is not the same as yyyy-MM-dd
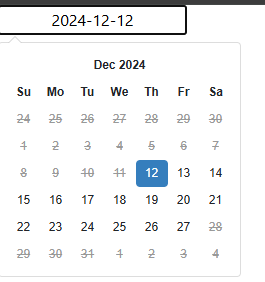
where is in your demo min date? can you add min date equal today to see how much it?
There is no way your screenshot is just wappler .... no have added extra styles, widget and stuff that is likely conflicting.
It works fine
If not, please provide a link to your page.
It is set to todays date.
in this format field only valid capital letters
Yes the format field is only capital letters
In the date picker the format is suppose to be all capital.
Brad , the difference between your demo and my is that with min date ="Today"
all past dates not disabled but not display at all
Oh, I see, both things are totally different, sorry @brad
Which is not the way the Wappler date picker works. You are using some third party code for your form. I can tell just by looking at it. Without a link to your page I can't help further. Sorry.
But the problem is not a bug.
Also, try removing your on click event.
How it can be if I am using in code is="dmx-date-picker"
At any case thanks .I will check ones again to find the reason
The date picker code is Wappler but the code on the rest of your page isn't. You likley have a CSS fie in a third party template or widget. Like I say, just by looking at your form field I can tell it's not all Wappler.
Also remove the onclick event. You have two things happening at the same time .... the date picker opening and whatever your onclick event does.
If it helps:
Made a test and is working fine for me too:
<dmx-datetime id="var1" interval="days"></dmx-datetime>
<dmx-value id="var2" dmx-bind:value="'2024-11-15'"></dmx-value>
<input id="date1" name="date1" is="dmx-date-picker" dmx-bind:value="var2.value.formatDate('yyyy-MM-dd')" format="YYYY-MM-DD" style="text-align: center;" dmx-bind:maxdate="var1.datetime.formatDate('yyyy-MM-dd').addDays(15)" dmx-bind:mindate="var1.datetime.formatDate('yyyy-MM-dd')">