Thanks Graybeard - I was anticipating one of the old pros would have had a suggestion to my issue.
Here's my test page:
<!-- Wappler include head-page="layouts/main" fontawesome_5="cdn" is="dmx-app" id="wip" appConnect="local" bootstrap5="yeti" components="{dmxFormatter:{},dmxBootstrap5TableGenerator:{}}" -->
<meta name="ac:route" content="/wip">
<dmx-serverconnect id="serverconnect1" url="/api/admin/get_time"></dmx-serverconnect>
<div class="row">
<div class="col">
<table class="table">
<thead>
<tr>
<th>Request opening date</th>
<th>Request closing date</th>
<th>Request last update</th>
</tr>
</thead>
<tbody is="dmx-repeat" dmx-generator="bs5table" dmx-bind:repeat="sc_req_page_list.data.repeat" id="tableRepeat1">
<tr>
<td dmx-text="request_opening_date"></td>
<td dmx-text="request_closing_date"></td>
<td dmx-text="request_last_update"></td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="row">
<div class="col">
<p>VAR: {{var1.datetime}}</p>
<p>NOW: {{serverconnect1.data.server_time}}</p>
<p>UTC: {{serverconnect1.data.server_time_utc}}</p>
<p>Straight Req_id opening date: {{serverconnect1.data.query1[0].request_opening_date}}</p>
<p>Viol: {{serverconnect1.data.query[0].violation_fine_start}}</p>
<p>Viol ISO: {{serverconnect1.data.query[0].violation_fine_start.toISODate()}}</p>
<p>Viol ISO: {{serverconnect1.data.query[0].violation_fine_start.toISODate().addDays(17).formatDate('MM/dd/yyyy')}}</p>
<p>Fine: {{serverconnect1.data.query1[0].request_opening_date.addDays(17)}}</p>
</div>
</div>
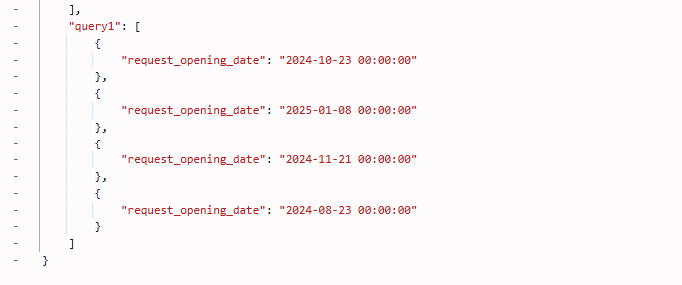
Here's the test query:
{
"meta": {
"$_GET": [
{
"type": "text",
"name": "sort"
},
{
"type": "text",
"name": "dir"
}
]
},
"exec": {
"steps": [
{
"name": "server_time",
"module": "core",
"action": "setvalue",
"options": {
"value": "{{NOW}}"
},
"meta": [],
"outputType": "text",
"output": true
},
{
"name": "server_time_utc",
"module": "core",
"action": "setvalue",
"options": {
"value": "{{NOW_UTC}}"
},
"meta": [],
"outputType": "text",
"output": true
},
{
"name": "query",
"module": "dbconnector",
"action": "select",
"options": {
"connection": "hoa_member",
"sql": {
"type": "select",
"columns": [
{
"table": "t_violation",
"column": "violation_fine_start",
"recid": 1
}
],
"params": [],
"table": {
"name": "t_violation"
},
"primary": "violation_id",
"joins": [],
"query": "select `violation_fine_start` from `t_violation`"
}
},
"output": true,
"meta": [
{
"type": "text",
"name": "violation_fine_start"
}
],
"outputType": "array"
},
{
"name": "query1",
"module": "dbconnector",
"action": "select",
"options": {
"connection": "hoa_member",
"sql": {
"type": "select",
"columns": [
{
"table": "m_request",
"column": "request_opening_date",
"recid": 1
}
],
"params": [],
"table": {
"name": "m_request"
},
"primary": "request_id",
"joins": [],
"query": "select `request_opening_date` from `m_request`"
}
},
"output": true,
"meta": [
{
"type": "text",
"name": "request_opening_date"
}
],
"outputType": "array"
}
]
}
}
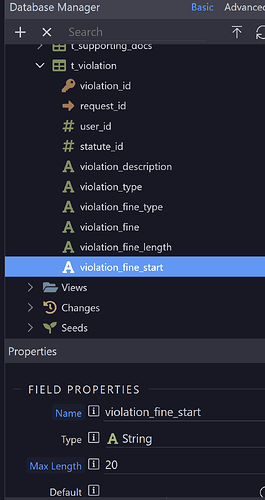
Here's the date field in Wappler:
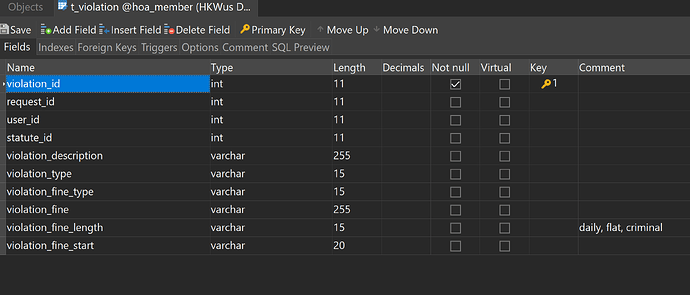
Here's the table structure via Navicat:
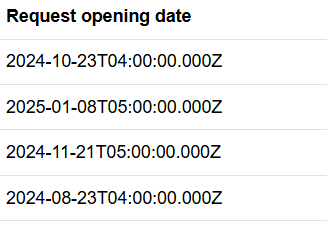
I changed the server connect time to match my local time to alleviate the one day difference, but that doesn't overcome my confusion as to why the varchar is displaying as a date.
Thanks in advance...