Ray
June 5, 2021, 12:02pm
1
Wappler Version : 4 Beta 6
What do you think should happen?
Date picker or date range picker appear on page and allow user to use it.
What actually happens?
Adding either to the page breaks the page.
Just add the components to a page.
sid
June 5, 2021, 3:47pm
2
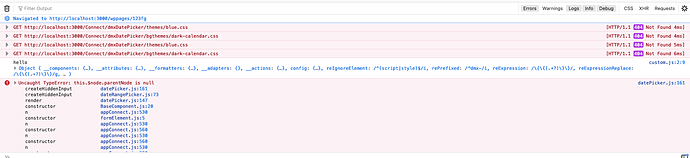
There is something wrong with the paths as shown in console. It should be dmxAppConnect I think instead of just Connect which is giving 404.
Good catch indeed - the /connect path is wrong it should be /dmxAppConnect
@Ray Did you change that manually or so?
I can confirm this bug in Wappler 3.9.9
Teodor
June 25, 2021, 9:17am
5
@Petruchocho That’s a totally different issue.
Server Model: NodeJShttps://docs.wappler.io/t/using-date-range-picker-with-dynamic-values/11754
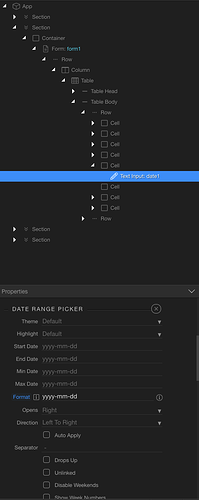
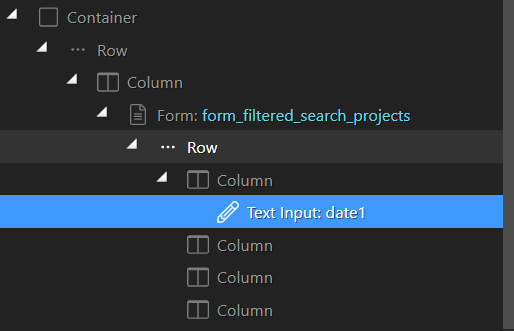
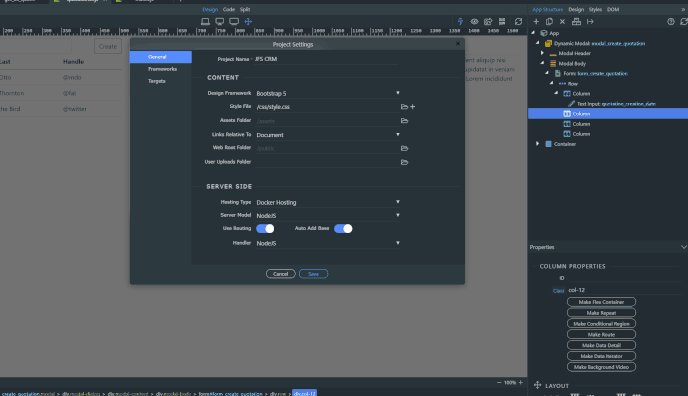
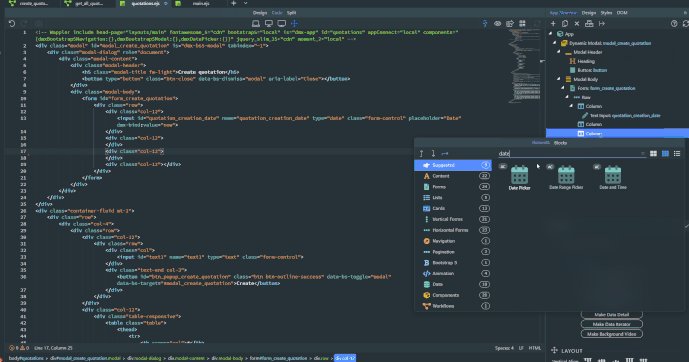
Create a form
Add date range picker element
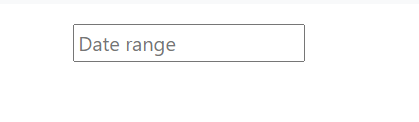
In the editor new element shows as text input not as Date Range picker as in tutorial
Generated code
<form id="form_filtered_search_projects" method="post" is="dmx-serverconnect-form">
<div class="row">
<div class="col">
<input id="date1" name="date1" is="dmx-date-range-picker">
</div>
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>
</form>
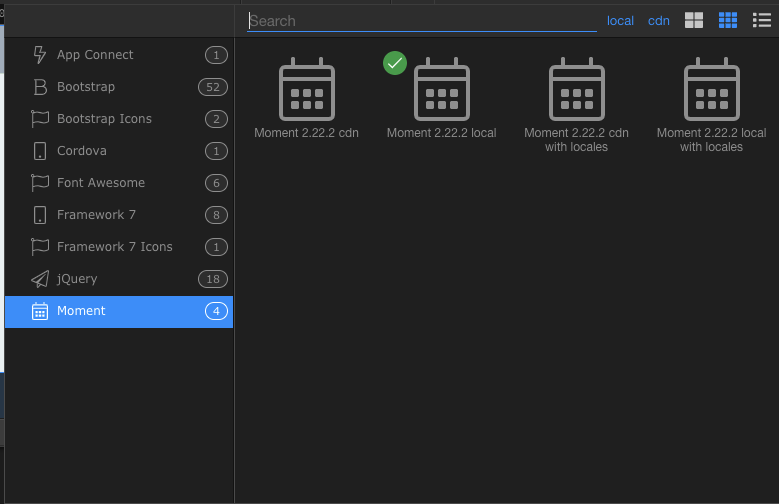
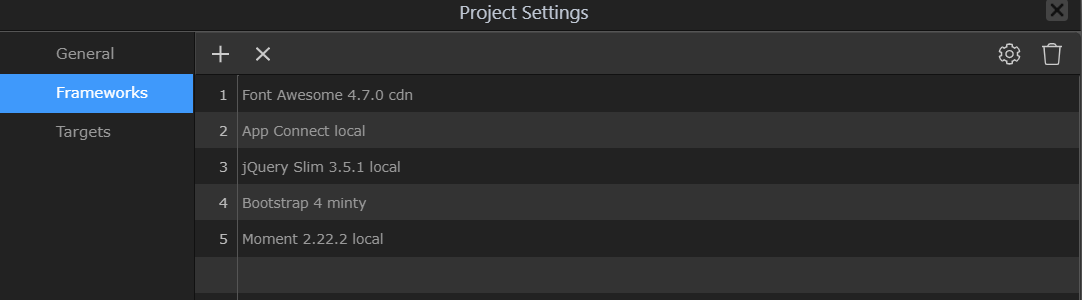
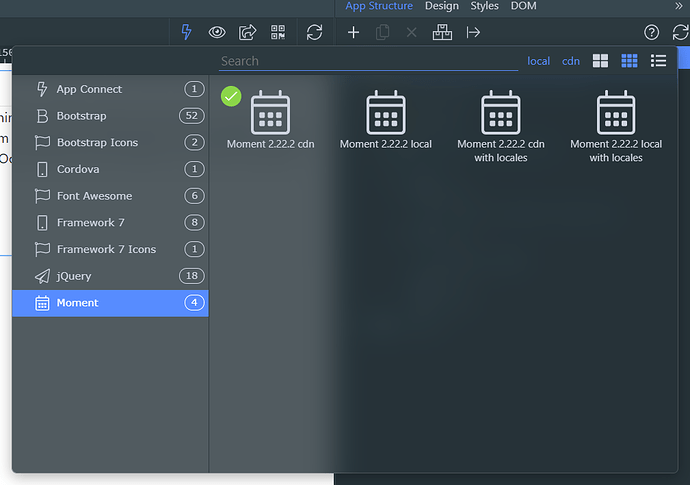
Moment 2.22.2 framework is loaded:
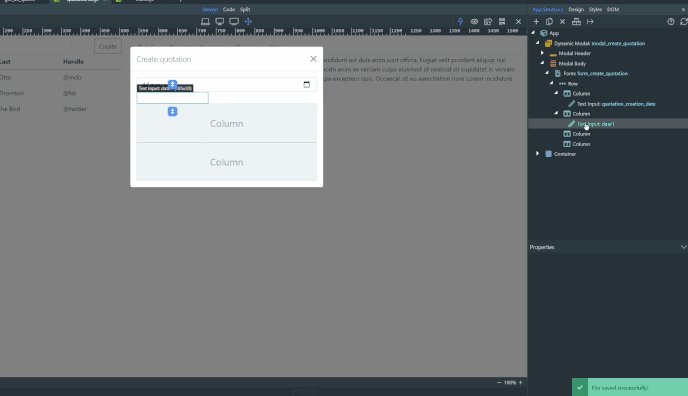
I’ve added Moment framework to the layout page - and pop-up with calendar started to appear, but this date range picker element still shows as text input in editor and the overall visual style is still kinda weird:
@Teodor My I ask your assistance here, because this hasn’t been fixed yet with Wappler 4.0.1 too.
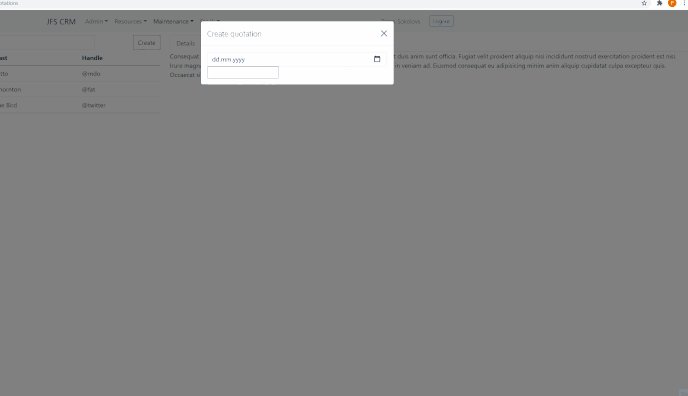
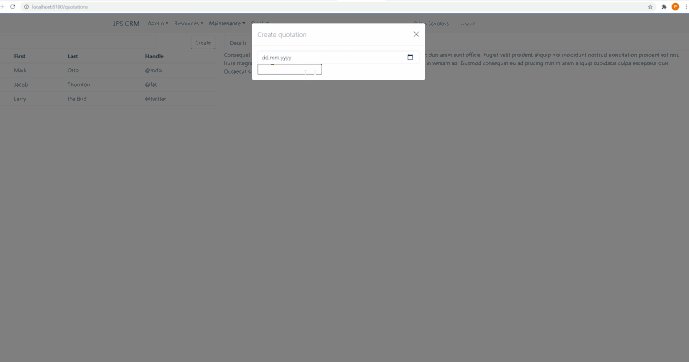
When I’m adding Date picker component - it’s appears as text and date dialog won’t appear.
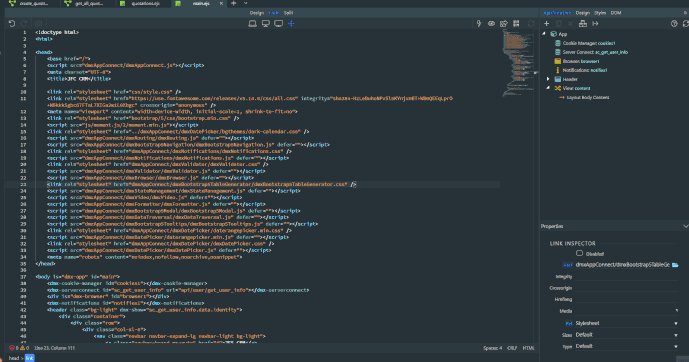
Generated head in my layout page
<link rel="stylesheet" href="css/style.css" />
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.14.0/css/all.css" integrity="sha384-HzLeBuhoNPvSl5KYnjx0BT+WB0QEEqLprO+NBkkk5gbc67FTaL7XIGa2w1L0Xbgc" crossorigin="anonymous" />
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="bootstrap/5/css/bootstrap.min.css" />
<script src="dmxAppConnect/dmxRouting/dmxRouting.js" defer=""></script>
<script src="dmxAppConnect/dmxBootstrap5Navigation/dmxBootstrap5Navigation.js" defer=""></script>
<link rel="stylesheet" href="dmxAppConnect/dmxNotifications/dmxNotifications.css" />
<script src="dmxAppConnect/dmxNotifications/dmxNotifications.js" defer=""></script>
<link rel="stylesheet" href="dmxAppConnect/dmxValidator/dmxValidator.css" />
<script src="dmxAppConnect/dmxValidator/dmxValidator.js" defer=""></script>
<script src="dmxAppConnect/dmxBrowser/dmxBrowser.js" defer=""></script>
<link rel="stylesheet" href="dmxAppConnect/dmxBootstrap5TableGenerator/dmxBootstrap5TableGenerator.css" />
<script src="dmxAppConnect/dmxStateManagement/dmxStateManagement.js" defer=""></script>
<script src="dmxAppConnect/dmxVideo/dmxVideo.js" defer=""></script>
<script src="dmxAppConnect/dmxFormatter/dmxFormatter.js" defer=""></script>
<script src="dmxAppConnect/dmxBootstrap5Modal/dmxBootstrap5Modal.js" defer=""></script>
<script src="dmxAppConnect/dmxDataTraversal/dmxDataTraversal.js" defer=""></script>
<script src="dmxAppConnect/dmxBootstrap5Tooltips/dmxBootstrap5Tooltips.js" defer=""></script>
<link rel="stylesheet" href="dmxAppConnect/dmxDatePicker/daterangepicker.min.css" />
<script src="dmxAppConnect/dmxDatePicker/daterangepicker.min.js" defer=""></script>
<link rel="stylesheet" href="dmxAppConnect/dmxDatePicker/dmxDatePicker.css" />
<script src="dmxAppConnect/dmxDatePicker/dmxDatePicker.js" defer=""></script>
<meta name="robots" content="noindex,nofollow,noarchive,nosnippet">
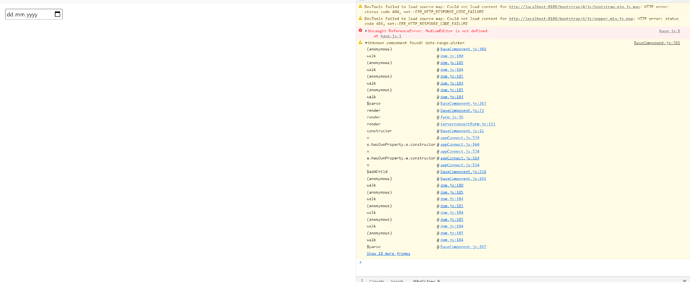
On my layout page Design view there are 2 error:
Teodor
August 25, 2021, 7:29am
9
So what happens when you add the moment framework on your page directly?
Teodor
August 25, 2021, 7:31am
11
Where is it “added”? On the layout page or on the content page?
@Teodor Added on content page.
Teodor
August 25, 2021, 7:33am
13
Try removing it and adding it again … then check if it’s being added on your layout page. If not, add it directly on the layout page.
@Teodor What I did:
Removed Moment from layout page - Save
Removed Moment from content page - Save
Added Moment to layout page - Save
Added Moment to content page - Save
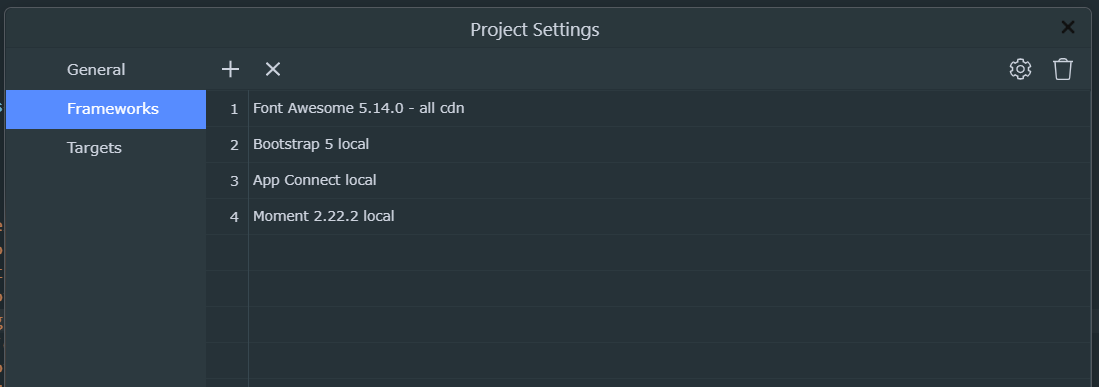
Generate code on layout page: <script src="js/moment.js/2/moment.min.js"></script>
Generate code on content page: <!-- Wappler include head-page="layouts/main" fontawesome_5="cdn" bootstrap5="local" is="dmx-app" id="quotations" appConnect="local" components="{dmxBootstrap5Navigation:{},dmxBootstrap5Modal:{},dmxDatePicker:{}}" jquery_slim_35="cdn" moment_2="local" -->
But still no luck.
Teodor
August 25, 2021, 7:44am
15
No luck what do you mean? The layout page has the moment script now - wasn’t this your issue?
@Teodor No luck - means same behavior as I showed previously -
Date picker shows as text input
On web page itself - Date picking element does nothing
Errors on layout page:
Teodor
August 25, 2021, 8:13am
17
Just tested this and works fine in my tests. The head includes are in the same order as yours and the datepicker is added the same way as in your gif.
Teodor
August 25, 2021, 8:19am
19
Checked your link.














 Please include in on your page as well.
Please include in on your page as well.