I'm going through the shopping cart tutorial and using data store to store the cart data, but if I refresh the page, the data is cleared.
Is there a setting I need to turn on for NodeJS to work? Do I need to enable Redis or is that just for server side?
Apple
May 29, 2024, 3:09pm
2
You need to enable Redis so sessions can be persisted every time NodeJS restarts (every time you change something)
Don't know anything about data store
Thanks for the reply, @Apple for testing I enabled Redis, but doesn't help the data store issue.
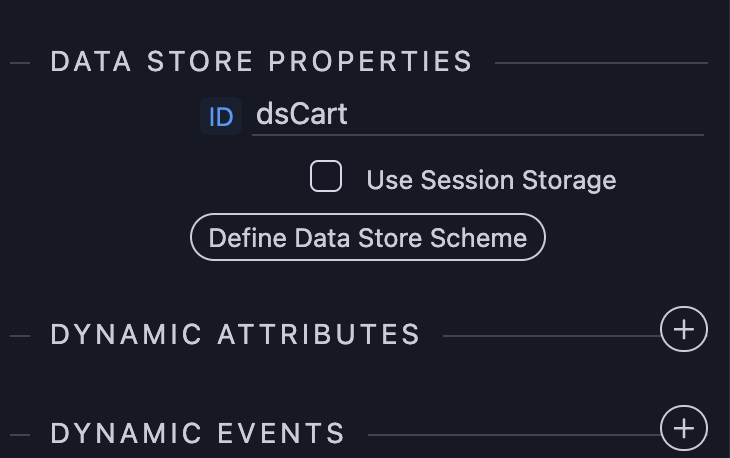
What setting is set for your data store? Is it local storage or session storage?
If it's local storage then it should not clear on refresh. Please double check if it's not set to session storage.
I'm using safari, let me try chrome
Ok, it seems to be Safari. I'm using version 17.4.1 The data store doesn't show up which is why it's gone when I refresh.
I tried in chrome and the data store appears and when I refresh the page, it doesn't clear.
We are referring to browser sessions Apple so redis is, i believe, irrelevant
Yes, I believe so. It appears to be an issue with data store and safari. Chrome works as it should.
George
May 29, 2024, 4:30pm
13
Your safari might be restricted in saving cookies and apparently this then effects also local storage in Safari, see:
I am building a Next.js project which has an authentication process. First, a user enter email and password then he will get a jwt token I try to set the jwt token to the localStorage and access this value to call other authenticated APIs. ...
Reading time: 1 mins 🕑
Likes: 1 ❤
I checked, it's not restricted. In fact, I have some cookies set on the same page that local storage is, and the cookies work. Just local storage isn't in safari.