Hey Everyone,
I have a basic custom switch on my form, and the problem I am facing is that it is not being displayed correctly on the browser when switched on, however it is being displayed correctly on wappler design view. I am not sure why this is happening.
Display in browser when switched off:
Display in browser when switched on
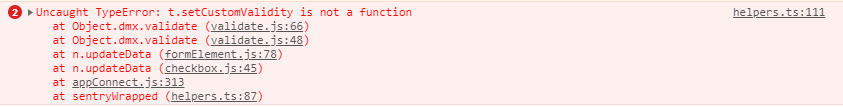
This is the error I am getting on the console:
This is the code snippet of the field
<div class="form-group">
<label class="col-form-label">Notification settings</label>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="customSwitches">
<label class="custom-control-label" for="customSwitches">Notify on early availability</label>
</div>
</div>
Any idea of what is wrong here?
Teodor
November 23, 2020, 2:17pm
2
Can you post the whole form code please?
<div class="modal" id="modalAddApp1" is="dmx-bs4-modal" tabindex="-1" role="dialog">
<div class="modal-dialog modal-dialog-scrollable" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Create new </h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form id="form2">
<div class="row border-bottom mb-2">
<div class="col-6">
<div class="form-group row">
<label for="select3" class="col-sm-2 col-form-label">Status</label>
<div class="col-sm-8">
<select id="select3" class="form-control">
<option value="1">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
</select>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label for="select4">label1</label>
<select id="select4" class="form-control" dmx-on:changed="varNewPatient.setValue(modalAddApp1.form2.select4.value)">
<option value="4">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
<optgroup label="______________"></optgroup>
<option value="1">+ Add new patient</option>
</select>
</div>
</div>
</div>
<section id="addPatient" class="bg-light w-auto pt-2" dmx-show="(varNewPatient.value == 1)">
<header class="font-weight-bolder mb-2" style="font-size:18px">New</header>
<div class="row">
<div class="col">
<div class="form-group">
<label for="input1">First Name</label>
<input type="text" class="form-control" id="input1" name="input1" aria-describedby="input1_help" placeholder="Enter some text">
</div>
</div>
<div class="col">
<div class="form-group">
<label for="input1">Last Name</label>
<input type="text" class="form-control" id="input2" name="input1" aria-describedby="input1_help" placeholder="Enter some text">
</div>
</div>
</div>
<div class="row">
<div class="col">
<div class="form-group">
<label for="input1">Email</label>
<input type="text" class="form-control" id="input3" name="input1" aria-describedby="input1_help" placeholder="Enter some text">
</div>
</div>
<div class="col">
<div class="form-group">
<label for="input1">Phone number</label>
<input type="text" class="form-control" id="input4" name="input1" aria-describedby="input1_help" placeholder="Enter some text">
</div>
</div>
</div>
</section>
<div class="row">
<div class="col">
<div class="form-group">
<label for="select4">Location</label>
<select id="inp_Location1" class="form-control" name="Location" dmx-bind:options="sc_loc.data.api1.data" optionvalue="Id" optiontext="Name"
dmx-on:changed="sc_specPracticeLoc.load({id: value});modalAddApp1.serverconnectform11.inp_Specialist1.setValue();modalAddApp1.serverconnectform11.inp_Consultationtype.setValue();modalAddApp.serverconnectform11.inp_Appointmentdate.setValue()"
required="">
<option value="">{{'page.Select Location'.t()}}</option>
</select>
</div>
</div>
</div>
<div class="row">
<div class="col-6">
<div class="form-group">
<label for="select4">Specialist</label>
<select id="select6" class="form-control">
<option value="4">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
</select>
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="select4">Service</label>
<select id="select7" class="form-control">
<option value="4">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
</select>
</div>
</div>
</div>
<div class="row border-bottom">
<div class="col-6">
<div class="form-group">
<label for="input5"> Date</label>
<input type="text" class="form-control" id="input5" name="input5" aria-describedby="input5_help" placeholder="" is="dmx-date-picker">
</div>
</div>
<div class="col-3">
<div class="form-group">
<label for="input5">Start Time</label>
<select id="input6" class="form-control">
<option value="4">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
</select>
</div>
</div>
<div class="col-3">
<div class="form-group">
<label for="input5">End Time</label>
<select id="input7" class="form-control">
<option value="4">Option One</option>
<option value="2">Option Two</option>
<option value="3">Option Three</option>
</select>
</div>
</div>
</div>
<div class="row mt-3">
<div class="col-6">
<div class="form-group">
<label class="col-form-label">Notification settings</label>
<div class="custom-control custom-switch">
<input type="checkbox" class="custom-control-input" id="customSwitches">
<label class="custom-control-label" for="customSwitches">Notify on early availability</label>
</div>
</div>
</div>
<div class="col-6">
<div class="form-group">
<label class="col-form-label">Notification channels</label>
<div class="form-group">
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="" id="input8" name="input8">
<label class="form-check-label" for="input8">Email</label>
</div>
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" value="" id="input9" name="input8">
<label class="form-check-label" for="input8">SMS</label>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col">
<textarea id="text2" class="form-control" rows="1" cols="38" placeholder="Add note"></textarea>
</div>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>
Teodor
November 23, 2020, 3:12pm
4
I see nothing wrong in your code.
I am also getting this error on form submit
errors: ["Failed to parse boolean input ‘Notify on Early Availability’ value. TokenizedValue: "]
Got it fixed with the help of @Teodor .
I was missing name property in the input of the custom switch, and default formatter for the unchecked state when submitting the form
1 Like
![]()