I am using some custom theme, CSS & JS. The page is rendering fine when routed to in browser, but when I try to edit it, it looses all CSS (other than Bootstrap) and Google Fonts (which is directly rendering from fonts.google.com - only CSS, no JS) is not rendering either.
Any thoughts on this?
yeap this is good question .. some guide us
@wappler_ambassadors , @George , @Teodor
Facing this issue now, i cant visualise any file moved to Content page in design studio when using my custom css and js files. Maybe its a matter of where we have the Custom CSS and JS files located?
Any tips guys?
to add a few screenshots to explain:
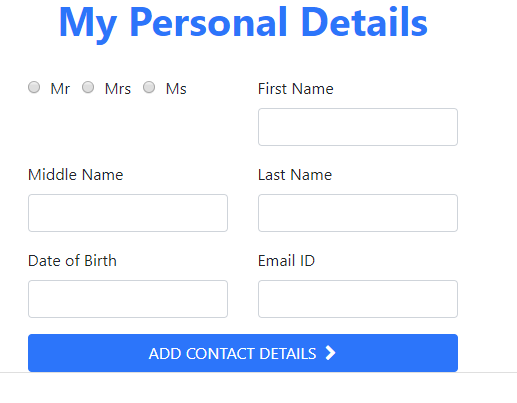
this is how the routed component looks like independantly:

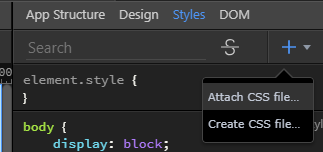
manually attach css file (/project root/css/<file.css>):

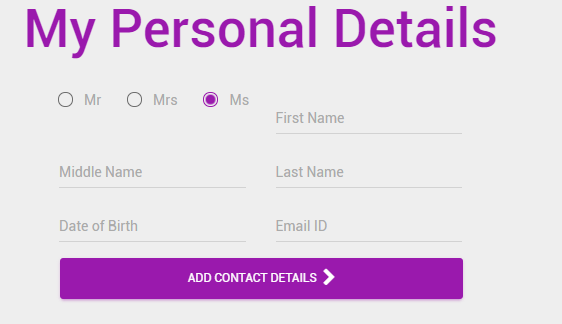
this is how it looks after CSS is attached (which is what the original design was):

further, we’ll need to include custom JS files as well, not just CSS, for the intended functionality of the page work properly. these JS files are already in the project root folder itself.
so, how we do this?
and, if you can please explain these, it’ll be of great help to us:
- what CSS & JS gets included in the route component?
- in what folders the custom CSS & JS files must be kept to get it included with the independant route file?
- what purposes does “page property” serves? ref image below:

any idea on this issues @Teodor. Would be a great help 
Usually this is caused by wrong site setup. Like having the local dev site in a subfolder or then in to the root as live site.
All the links in your site when using routing are controlled by the generated <base> tag in the head.
As the browser needs to know where your pages really resides so it can make all relative links (to css, images etc) based on this base tag href.
So if there is a wrong href in the base tag - no links to css will load as the path is wrong.
We generate the base tag and its href automatically - based on the Wappler project definition.
So just check it if it is correct.
Otherwise include a live link to your site so we can check.
after a second read I see you are just talking about the design view editing of content pages, not the browser 
Yes currently we auto include only known frameworks to Wappler in Content Pages.
We will see if we can also add support for more custom styling later on together with the new design panel and having a central custom css style file per project.
Yes. Was about to reply this. ![]()
So in the existing SPA setup, is it a good approach to manually copy and paste missing link & script tags from head to the top of content page?
I tried and it worked, but I don't think this manual work is a good approach. And this means duplication of resource include in browser.
You should not copy any of these on the content pages! They must remain on the main template.
That sounds good.
In current state, I also lost the styles added from design panel in the content page.
Noted.
Yes indeed - live your content pages will all look good. So it is just that in Wappler design view, when editing the content pages directly - they won’t look completely styled. But that is because you are editing a “template” that later on gets injected in the right contents.
But again we will be improving the designing process of those as well 
Un-formatted content pages make it a bit unusable to update.
Hope to see these improvements soon. 
Hey guys,
It would be great to have this feature in the “visual Wappler” 
content pages are not usable otherwise 
Well as I said we already include all the Bootstrap styles in there. So when using the default framework styling and standard App Connect components - they should look all great.
The topic is about some specific custom additional styling only.
indeed, unfortunately the site i am working uses external css theme.  i look forward to seeing wappler support
i look forward to seeing wappler support
BTW, this is music to my ears. please do it. @George
@George Just pointing this issue again, in case you missed it. Design Panel & SPA don't work together.
I was working on SPA today and encountered this again. Had to use inline style via style panel instead.
Hello @nshkrsh
We are aware of that.
We are working on an improvement for this, hopefully such an improvement will be integrated in some of the next updates.
Hi there Team Wappler…
I have just come across this issue too… my design is a very large app where I want to use lots of custom CSS, and I cannot see any other way to do things than by having all the content in content pages and a big my_styles.css file.
Each content page will have complex functionality and page layout/styling.
So all my app design will be on content pages where I will have no access to see the effect of my CSS as I build the gui.
@George, do you have any estimated timescale for a Wappler version that will enable custom CSS to be viewed in content pages during editing?
Does anyone have any suggestions for the least painful workaround?
Thanks in anticipation,
Antony.
PS - Well, I guess I could make what would have been the content pages actually separate containers on the page, and keep them all hidden except the one that has just been selected…