Hi all,
Very active on here today! - Appreciate the help given thus far. I’ll die down with the questions soon!
When I add a custom font to main.ejs and then add it to text in index.ejs it won’t show the change, but does when I view in the browser. See below:-
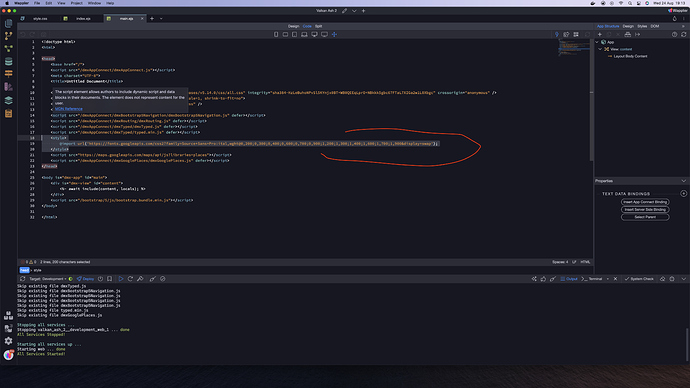
Here’s how I’ve added the custom font to main.ejs:
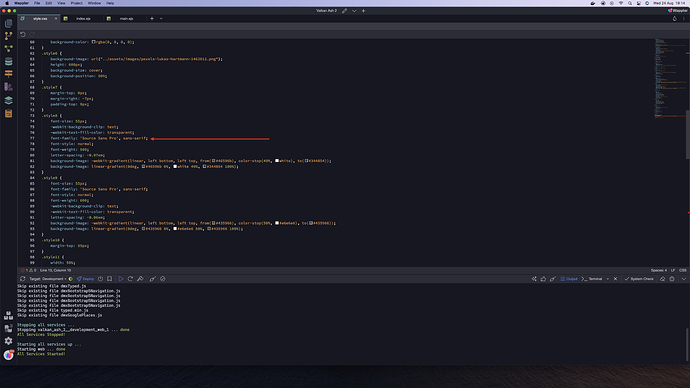
Here’s the css change of a header on my page:
Here’s how it looks in the Design Panel:
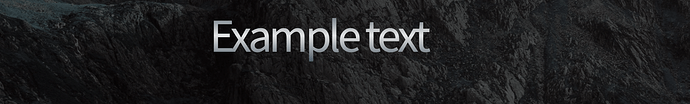
Here’s how it shows in the browser (which is how I want it):
It’s difficult seeing something completely different in Design View to Browser View. How does one rectify this?