Hi all,
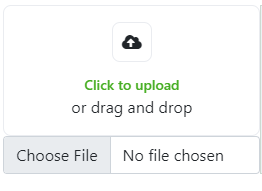
I would like to make a custom file input, like the one on top of the file input in this picture:
I’ve tried some different things but I couldn’t get it to work. I just want to be able to click anywhere in the box and upload my image but also have the behavior as a normal file input.
Cheese
June 13, 2023, 8:22pm
2
Wappler already has such a component, Dropzone:
Nevermind I figured it out, just needed to change the form to server connect. Thanks!
So I was able to create the drop zone but how do I put my custom div into it?
The div:
<div class="d-flex style360 justify-content-center align-items-center">
<i class="fas fa-cloud-upload-alt fa-fw"></i>
</div>
<p class="style362">
</p>
<p style="font-weight:600; font-size:.875rem;" class="text-primary">Click to upload</p> or drag and drop<p></p>
</div>
The drop zone:
<input name="file1" type="file" accept="image/*" class="form-control" dmx-bind:value="" multiple="true" is="dmx-dropzone" message="">
ben
June 14, 2023, 3:04am
5
Liquid_Ice:
Hi all,
I would like to make a custom file input, like the one on top of the file input in this picture:
I’ve tried some different things but I couldn’t get it to work. I just want to be able to click anywhere in the box and upload my image but also have the behavior as a normal file input.
Try:
<div class="row">
<div class="col text-center">
<label class="button" for="upload"><i class="fas fa-cloud-upload-alt fa-2x"></i></label>
<p class="mb-0 text-success fw-bold">Click to upload</p>
<p>or drag and drop</p>
<input id="upload" type="file" hidden>
</div>
</div>
This is perfect and exactly what I want. The only issue is the only spot you can click to start the upload action is the icon. Ideally I would like the entire div to be clickable to upload.
ben
June 14, 2023, 3:05pm
8
Place the paragrapghs inside the label element. Also, don’t forget to change the curser to a pointer using CSS.
1 Like