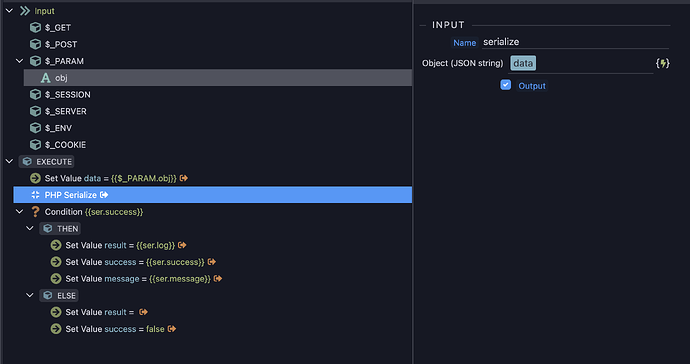
Should a custom module work in the Library the same way as in a Server Action? It seems that I can’t pass input parameters there.
I have this hjson
[
{
type: "phpSerialize_APIphpSerialize",
module: "phpSerialize",
action: "APIphpSerialize",
title: "PHP Serialize",
icon: "fas fa-compress",
output: true,
dataPickObject: true,
dataScheme: [
{ "name": "success", "type": "boolean" },
{ "name": "message", "type": "text" },
{ "name": "log", "type": "text" }
],
properties: [
{
group: "Input",
variables: [
{ name: 'actionName', optionName: 'name', title: 'Name',
type: 'text', required: true, defaultValue: ''},
{
name: "data",
optionName: "data",
title: "Object (JSON string)",
type: "text",
required: true,
serverDataBindings: true
},
{ name: 'output', optionName: 'output', title: 'Output', type: 'boolean', defaultValue: false }
]
}
]
}
]
and js
const { serialize } = require('php-serialize');
exports.APIphpSerialize = async function(options) {
try {
let input = options.data;
let data;
if (typeof input === 'string') {
try {
data = JSON.parse(input);
} catch (e) {
data = input;
}
} else {
data = input;
}
const result = serialize(data);
return { success: true, message: 'ALL OK', log: result };
} catch (err) {
return { success: false, message: 'Error : ' + err.message, log: '' };
}
};
insteat object wit data I got "{{data}}" inside module