What’s up guys.
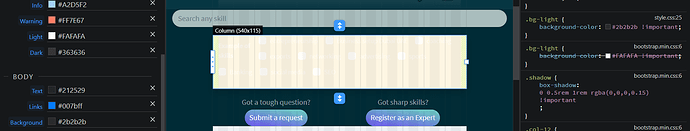
Two examples below of page bg and window bg not honoring our custom settings in the Design panel, whether it be from the Theme Manager or our own style.css. Yet our live website does show the right colors.
Not a big deal but kind of annoying to have to open the page in browser to check design.
FYI: I’ve used a BS template before (Solar) and the design is keeping it color settings even after switching to BS Local and deleting the solar css file from the bootstrap/5/ folder.