Hello! I’m having problems to set an input as a currency format. This is what i want to achieve with wappler:

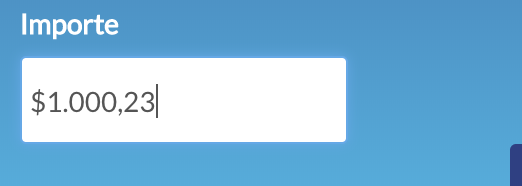
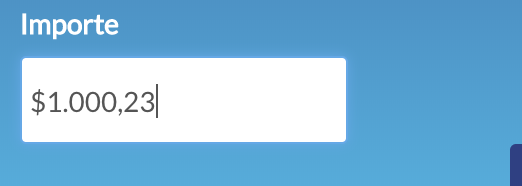
While typing the numbers, the input takes the form of a currency with comma as decimal separator and “.” as thousand separator.

Hello! I’m having problems to set an input as a currency format. This is what i want to achieve with wappler:

While typing the numbers, the input takes the form of a currency with comma as decimal separator and “.” as thousand separator.

You could try using the pattern validation?
Validate > Text > Pattern
^$\d{1,3}(.\d{3})*(,\d+)?$
Have a look at https://codepen.io/559wade/pen/LRzEjj. It may help you?
Ok, so I tried to implement the code in the page.
First I created a js file with the code from the link you gave me and called it from the page I want to apply the currency format
I duplicated the information from the HTML code inside the input parameters of my page
Nothing happened:
Place the script to the end of the body, the script is executed before the DOM is ready
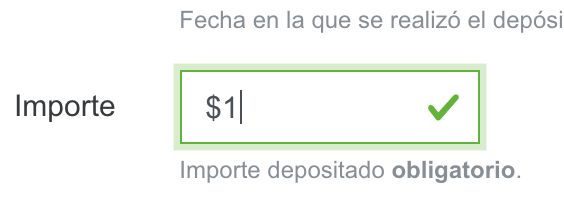
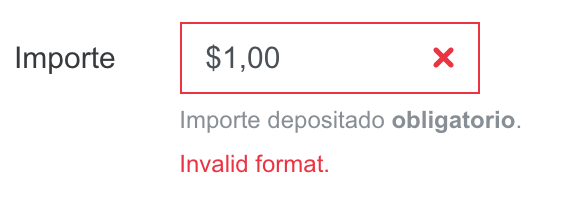
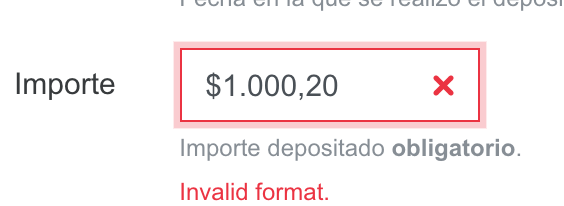
Thank you!! Now I have other problem though. When the comma appears, the input gets this validation error:


When I delete the comma and the decimals, the error dissapears.