Is there a global option in mobile projects or do we need to add to each individual form?
In mobile app, CSRF tokens work pretty much the same, you have to have them in a meta tag or in a hidden input of your form.
However because mobile apps doesn't have server side rendering you will have to get your CSRF token in a Server Connect action (like in the login action for example) and then bind it to the meta or form hidden input.
We will be adding a server connect action to get the CSRF Token in the next update.
Hey George, is this available yet? I'm not seeing an action with CSRF in Server Actions.
Found this in 6.7 release notes, but not sure how to implement it.
Take a look here:
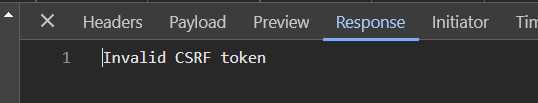
@George, I tried the following, but still getting invalid CSRF token on a POST.
-
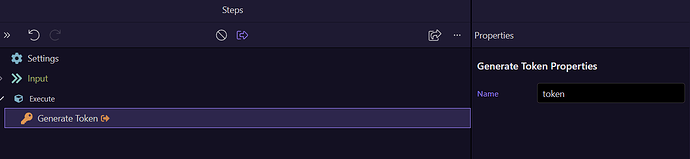
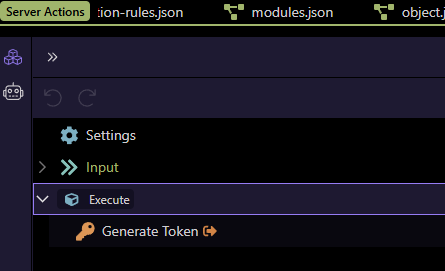
Create server connect on server using Generate Token action.
-
Added a Server Connect on my mobile app page

-
Added a hidden field in the Server Connect form
<form is="dmx-serverconnect-form" method="post" id="taskcreateform" action="https://app.brightyard.co/api/v1/tasks" site="brightyard-server-v3" credentials="true" dmx-on:success="GetTasks.load({offset: 0, limit: 100},true);query1.set('task',data.data.identity)">
<input id="csrf2" name="CSRFToken" type="hidden" dmx-bind:value="getCSRF.data.token">
</form>
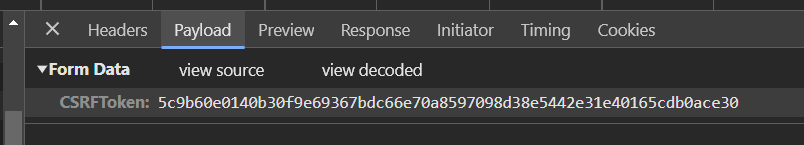
Upon testing I see the CSRF token in the payload of the form POST, but it's still throwing an invalid token error.

Thanks @Chackmool, but that only covers server apps, not mobile apps.
bump, need to figure this one out as well
This was fixed.
-
You need to create a server connect api that generates the token

-
Add a server connect on the page(s) that have forms
<dmx-serverconnect id="getCSRF" url="yourdomain.com/api/v1/auth/csrf" site="your site" credentials="true" dmx-on:error="toasts.showSimple({message: 'Failed to load CSRF token: ' + error.message, type: 'danger'})"> </dmx-serverconnect> -
Add a hidden field in the form that binds the value from the server connect with name="CSRFToken"
<input id="csrf1" name="CSRFToken" type="hidden" dmx-bind:value="getCSRF.data.token">
Thank you!