With thanks for updating the starter pages and templates to Bootstrap 5 (from 4).
However, there is much more to consider, using the App template as the example.
-
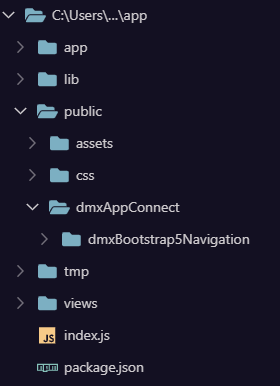
The dmxAppConnect.js file has not been included in the dmxAppConnect folder.

-
<nav class="navbar bg-light navbar-expand-lg fixed-top">contains.bg-lightwhich is the default. -
The navbar contains a list as in
<ul class="navbar-nav ms-auto">
<li class="nav-item active"> <a class="nav-link" href="#">Home</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">About</a> </li>
<li class="nav-item"> <a class="nav-link" href="#">Features</a> </li>
</ul>
a better approach is
<div class="navbar-nav w-100 justify-content-end">
<a class="nav-item nav-link active" href="#">Home</a>
<a class="nav-item nav-link" href="#">About</a>
<a class="nav-item nav-link" href="#">Features</a>
</div>
</div>
This code was produced by Wappler, not by me.
4. <header id="page-header" class="pb-md-5 pb-5 pb-lg-0"> contains a useless .pb-md-5
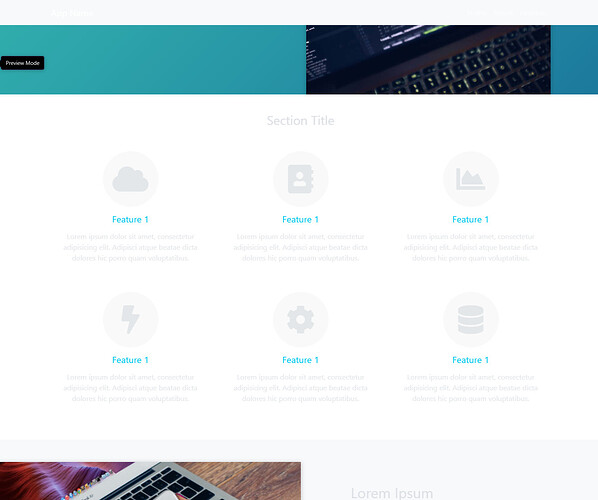
5. I could nitpick even further. It is this end result that counts most. When I change the design view to dark, I see
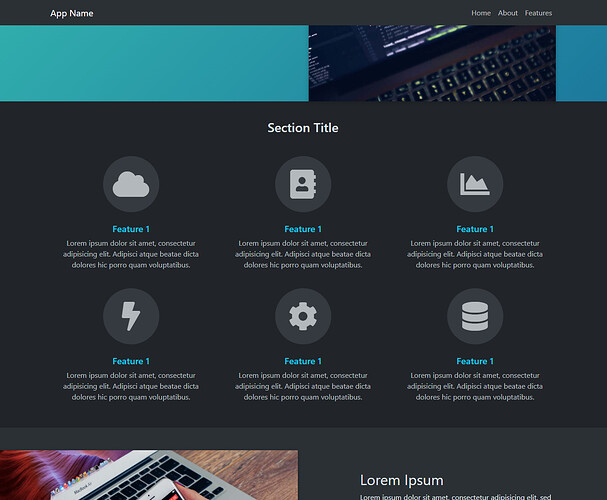
Making relevant changes without altering the overall style, I get
As said before, I am willing to assist in getting this corrected. After all, this is what a newbie to Wappler comes across first. So, it is important to get right.
Having said that, why have Starter Pages and Templates when they are both the same with the exception of the images? Why not set the App Root to page instead of a confusing choice between body and page?